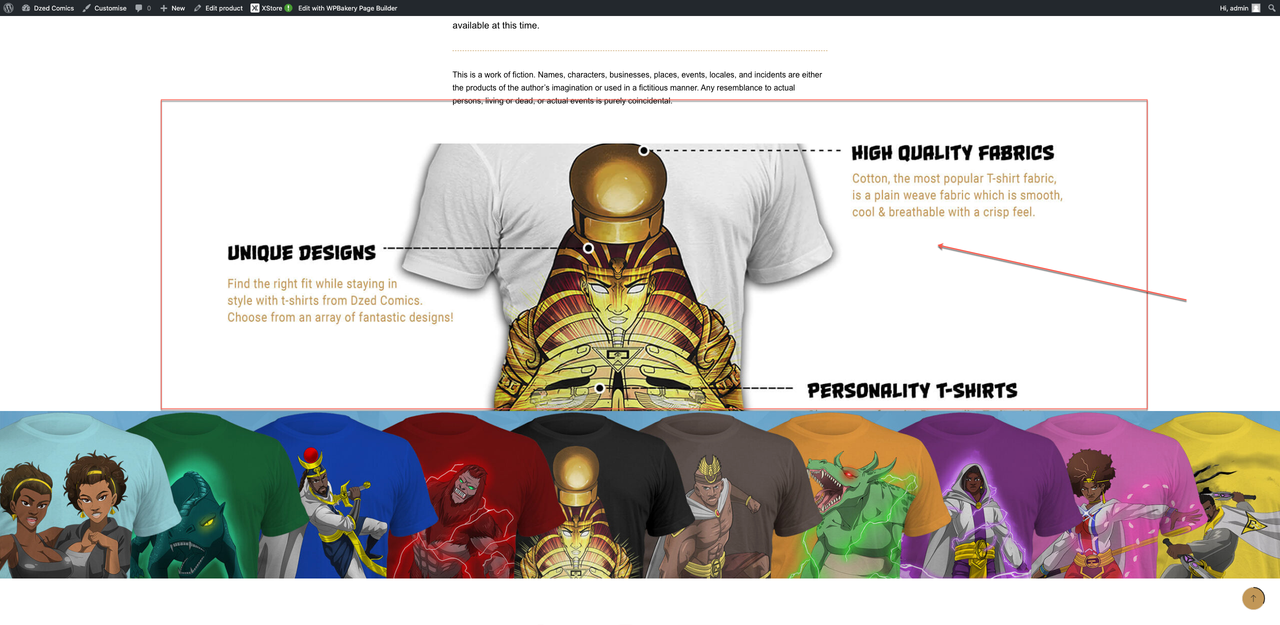
Hi is there a to reduce the image size here:

http://sacred.amulets.dzedcomics.co.uk/product/shirttttssss/
please note the image is sitting in a row/coulmn – i have tried paddings and margins and nothing seems to work!
Logins in private area – (please keep this secure as my site was hacked and it took me 2 days to rebuild everything.)
Many thanks!










