This topic has 22 replies, 3 voices, and was last updated 10 years, 2 months ago ago by Eva Kemp
Hi there,
We were trying to Minify js and css as there are lot of comments and spaces in default.
We also have CDN to optimize the speed of our site.
But now the images for wishlist and add to cart and many more have disappeared.
I dont know whats the problem… But now when you add product to cart and click on checkout, It says Your cart is empty.
Please help
Hello,
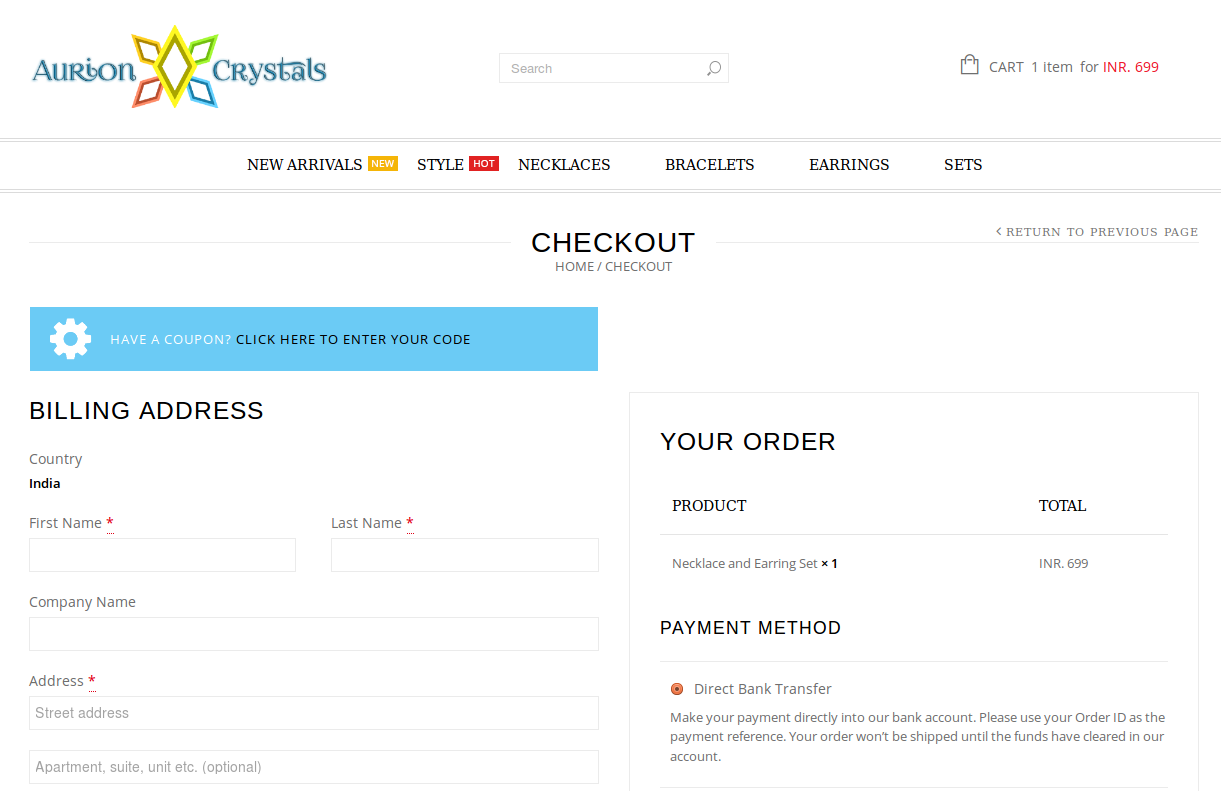
As I see the icons are shown on the site. Also I’ve tested the products adding them into the cart and they have been added successfully. Checkout page doesn’t have any errors:

Thank you.
Regards,
Eva Kemp.
Its all working now because i have disabled cache and cdn plugins. I Have turned it all back on but this time I am not pushing js and css to cdn. But still somehow only chrome browser is still giving me Cart empty error, even though i have cleared cache from server and browser.
Anywas, Can you please send me JS and CSS files to exclude from minification.
Thanks
I think there are some issues… Both chrome and firefox on mobile phones gives error ” Cart currently empty” even after adding products. Have tried several phones browser but same issues. Chrome is also showing the same error on 3 laptops..
Hello,
Yes, you’re right. There is a bug after woocommerce update. Our developers are working on this issue and the solution will be produced very soon.
Please take our apologies for the troubles and inconveniences.
Thank you.
Regards,
Eva Kemp.
Hi,
We still need to know which css and js needs to be excluded as after enabling CDN the performance for page load has increased tremendously but the icons are missing.. Please help us to solve this.
Thanks
Guys,
When are you updating ?? Chrome and firefox both has the same issue now ” Cart is currently Empty ”
Please fix this asap.
Thanks
Hello,
We’re very sorry, but we need more time. The update will be released this week.
Please take our apologies.
Thank you for your patience.
Regards,
Eva Kemp.
Hi Eva,
We would really appreciate to get this fixed as its impossible to continue until cart is fixed.
Can you also tell us how can i change the Top header color and remove EN DE ES FR from it.
We also need to add color to navigation menu ( Three Lines ) when viewing on phone.
Can we also add header color when viewing on phone ?
Thanks
Hello,
To change background color of the top bar you need add this code into custom.css file:
.header-type-2 .top-bar {
background-color: #F8F8F8;
}To remove languages area use this code in custom.css:
.top-bar .languages-area {
display: none;
}To change color of the menu icon on mobile device:
.side-area-icon i:before, .menu-icon i:before {
color: #000;
}and top bar background color:
@media (max-width: 979px) {.top-bar {
background: #000 !important;
}}Don’t forget to replace color values with yours.
Thank you.
Regards,
Eva Kemp.
I have done the changes as said but still the same.
Can you please check.
Hello,
Seems your site has been cached. It needs to be cleared on the server or just wait will it’s updated.
Thank you.
Regards,
Eva Kemp.
Hi ,
there are no cache plugins activated at this time, and also no server cache. But still no changes.
Hello,
Please try to disable all 3rd-party plugins, clear your browser cache and check again. Or you can create child theme and move the changes into there.
Thank you.
Regards,
Eva Kemp.
Hi,
I need temporary solution for CART as its impossible to keep running online business.
How can i do business if the most important thing of ecommerce is not functional… Can some one fix this CART issue… I need this fix or some solution, Its impossible to wait now
Hello,
Sorry for a delay.
We’ve fixed the cart issue for you.
Please check it now.
Thank you.
Regards,
Eva Kemp.
It got fixed today morning by my developer.. Thanks..
But still customcss is not working…
Hello yusuf.mats,
You can also use Child Theme for changes style of your theme.
Read more here about child theme:
http://codex.wordpress.org/Child_Themes
Regards,
Robert Hall.
Hi,
I followed the procedure to create child theme but its not working.
Can you please check.
Hello,
I’ve created child theme for you.
Now you can activate it in Appearance > Themes and include your style modifications in the style.css file of Legenda Child via Appearance > Editor.
Regards,
Eva Kemp.
The issue related to '‘images not loading’' has been successfully resolved, and the topic is now closed for further responses
