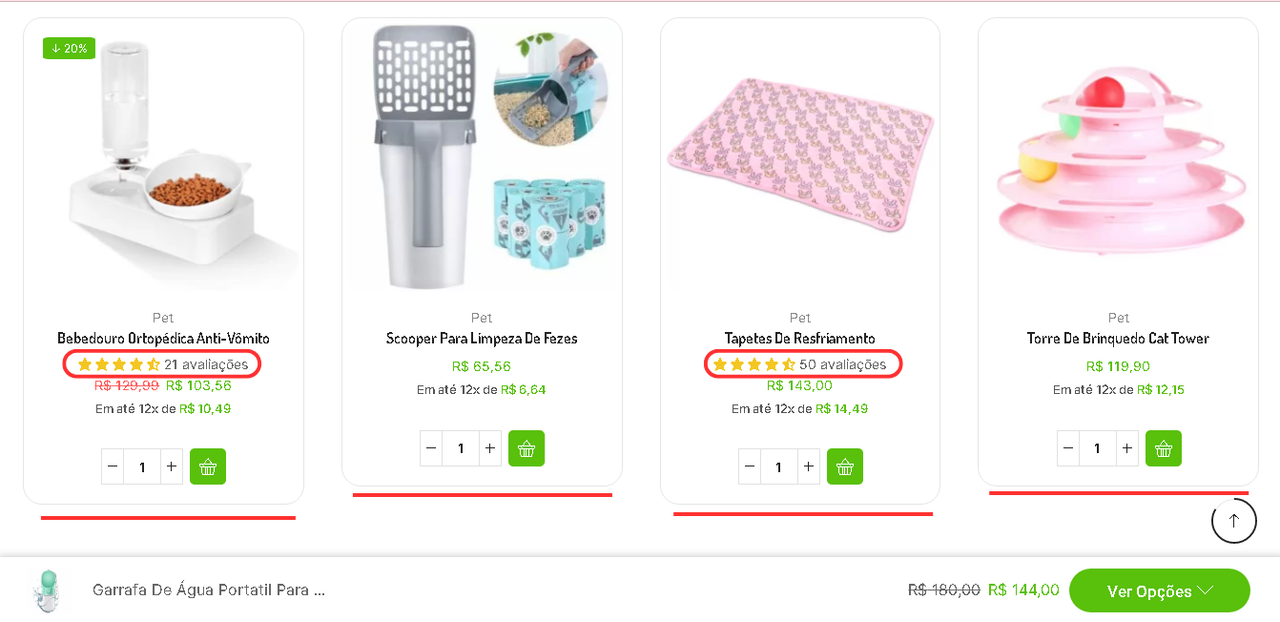
is there anything that can solve this carousel problem. just because the number of reviews appeared, the carousel was already all broken, one bigger than the other. in the mobile version it is even uglier.
and when fixed in the css, the carousel is very stretched. maybe there is a word limit that does that!. can you help me ? please