Hello there,
I edited links but they cannot open on mobile ;

How could I resolve the issue?
Thank you.
Regards
This topic has 6 replies, 3 voices, and was last updated 7 years, 1 months ago ago by Olga Barlow
Hello there,
I edited links but they cannot open on mobile ;

How could I resolve the issue?
Thank you.
Regards
Hello,
Please add custom class to column with instagram content http://prntscr.com/i2krff – here it is ‘column-instagram’ and add this code Custom css:
@media only screen and (max-width: 768px) {
.column-instagram { clear: both; }
}Regards
Hello,
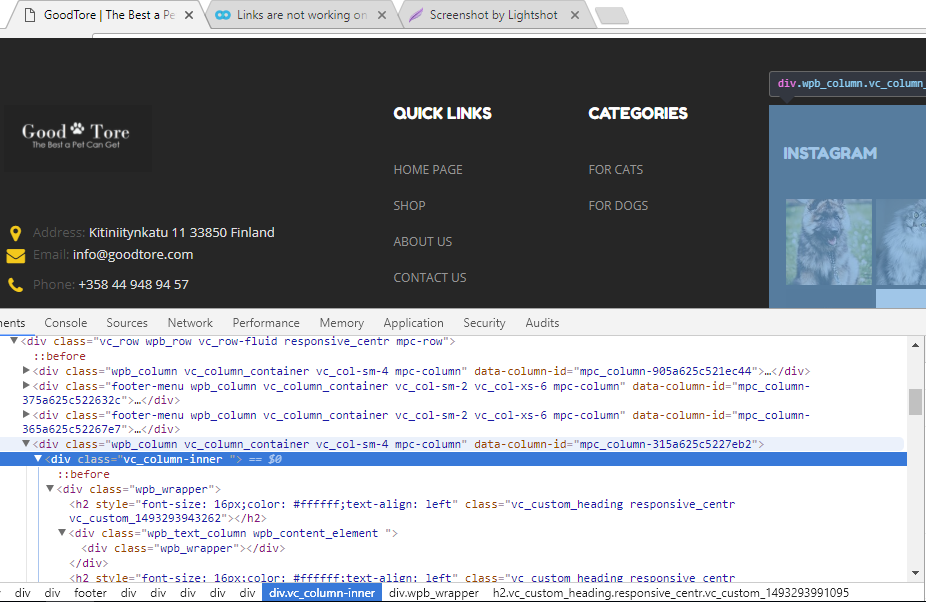
I cannot find “column-instagram” it looks like:

Could you show me the folder?
Thank you very much
Regards
Hello,
Go to Static Blocks > edit footer static block, edit row settings and enable equal height http://prntscr.com/i2vyfl Save block and check the links on the mobile after that.
Regards
OK. Thank you very much!
Regards
You are welcome!
Regards
You must be logged in to reply to this topic.Log in/Sign up
