This topic has 2 replies, 2 voices, and was last updated 9 years, 12 months ago ago by Eva Kemp
I am looking to have some of these formatting issues solved
1) The “Home” link on my menu does not work when I am on other parts of the website and I am trying to return to the homepage.
2) I would like the fixed header menu font to be changed from the default black to a white font that turns orange when hovered over.
3) On the “contact us” page, there is a gap between the revolution slider and page content. I would like to have that removed
4) The “Home” page has no page content, just a revolution slider and a footer. This leaves a gap between the revolution slider and the footer. I would like to have this gap removes also.
I have added the website info just in case.
Thank you.
Hello,
1. Please update the theme to the latest version – 1.5. Some bugs were fixed there.
https://www.8theme.com/demo/docs/royal/#!/installation_upgrade (paragraph “1.5 Theme Upgrade”).
2. I’ve added the following code into custom.css file:
.fixed-header-area .menu > li a {
color: #FFF !important;
}
.fixed-header-area .menu .nav-sublist-dropdown ul > li > a {
color: #767676 !important;
}
.fixed-header-area .menu > li a:hover {
color: orange !important;
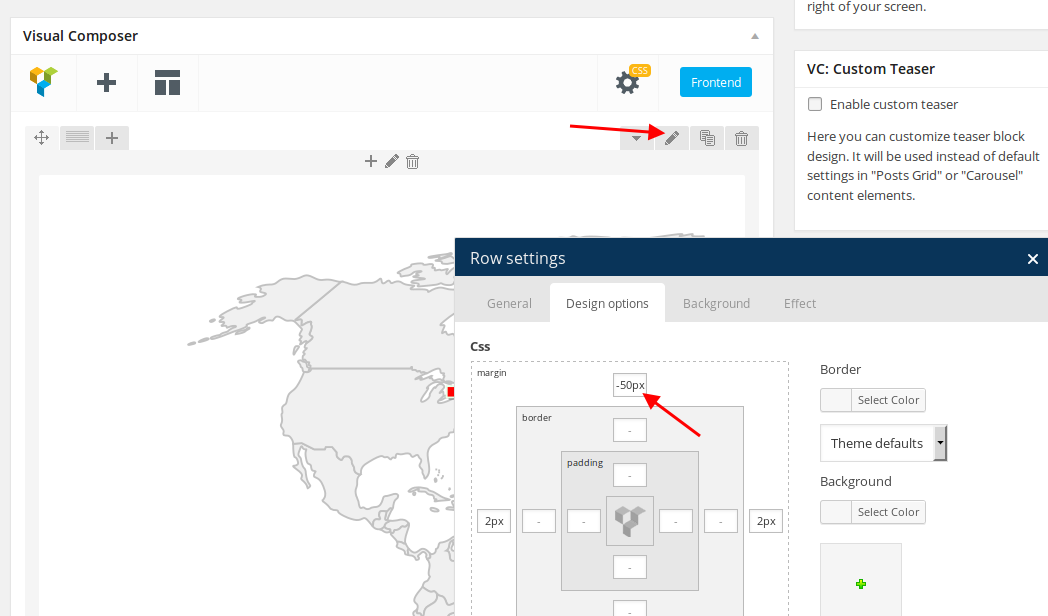
}3. I’ve added margin value to the row where map is added:

4. I’ve added this code to custom.css to remove the space between the footer and slider:
.main-footer {
margin-top: -91px !important;
}Regards,
Eva Kemp.
The issue related to '‘website formatting’' has been successfully resolved, and the topic is now closed for further responses
