Hi!
I received this code (without the quotation-marks) for making the mailcimp email field and submit-button to be on the same row, and all the way out in the footer column:
“.mailchimp-inline input#mc4wp_email {
width: 100% !important;
}
.mailchimp-inline input[type=”submit”] {
float: left;
}”
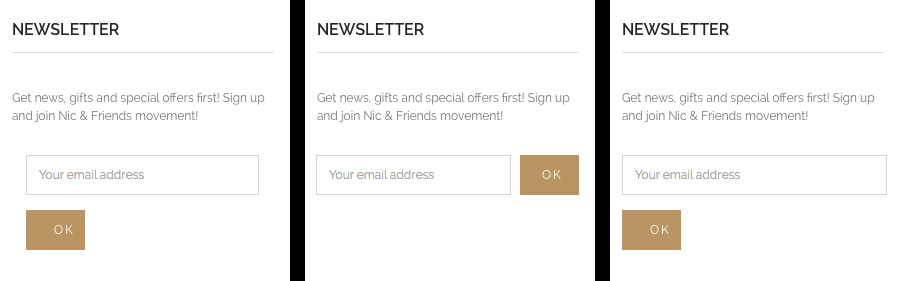
But it does not work. Please see the attached image. To the far left is how it looks today, in the middle is how I would like it to look. To the right is ok, but middle version is much nicer.
Can you please help me get it to the middle design?
Best regards
Daniel