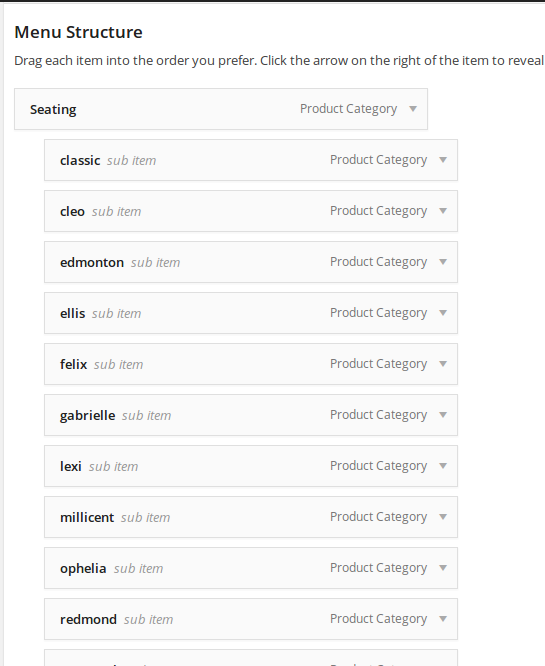
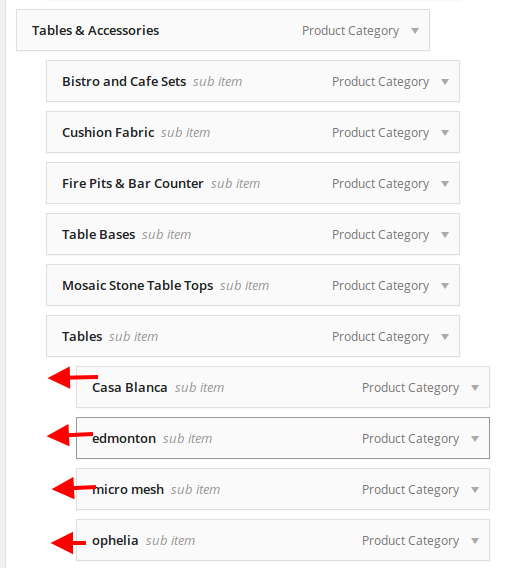
I know that how to build a menu is described in the documentation, but I’m having trouble putting the product categories into separate columns. I used the CSS Class “menu-column3” but don’t know how to arrange the subitems.
I’m sure it’s super simple, I’m just not sure what to do. Thank you.
Monica


 \
\








