Hi my menu is way too large on the ipad, is there a way to reduce it as you did with the previous version of your theme:
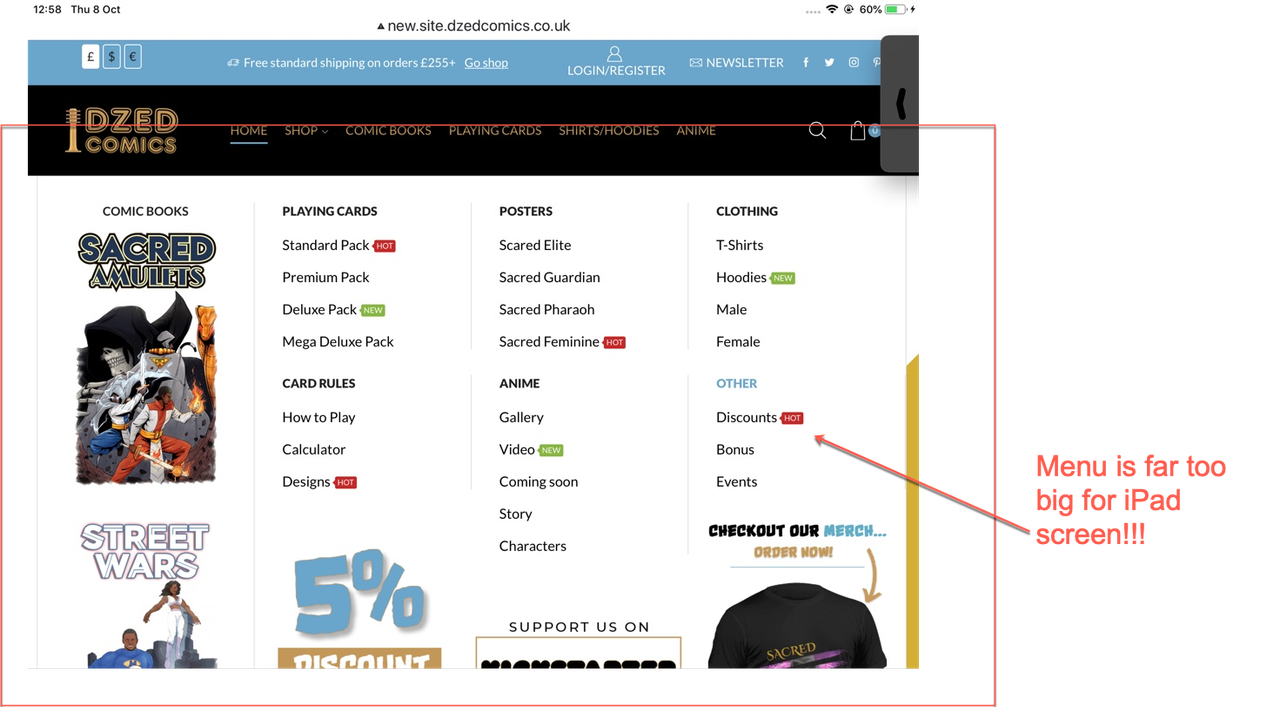
New version:

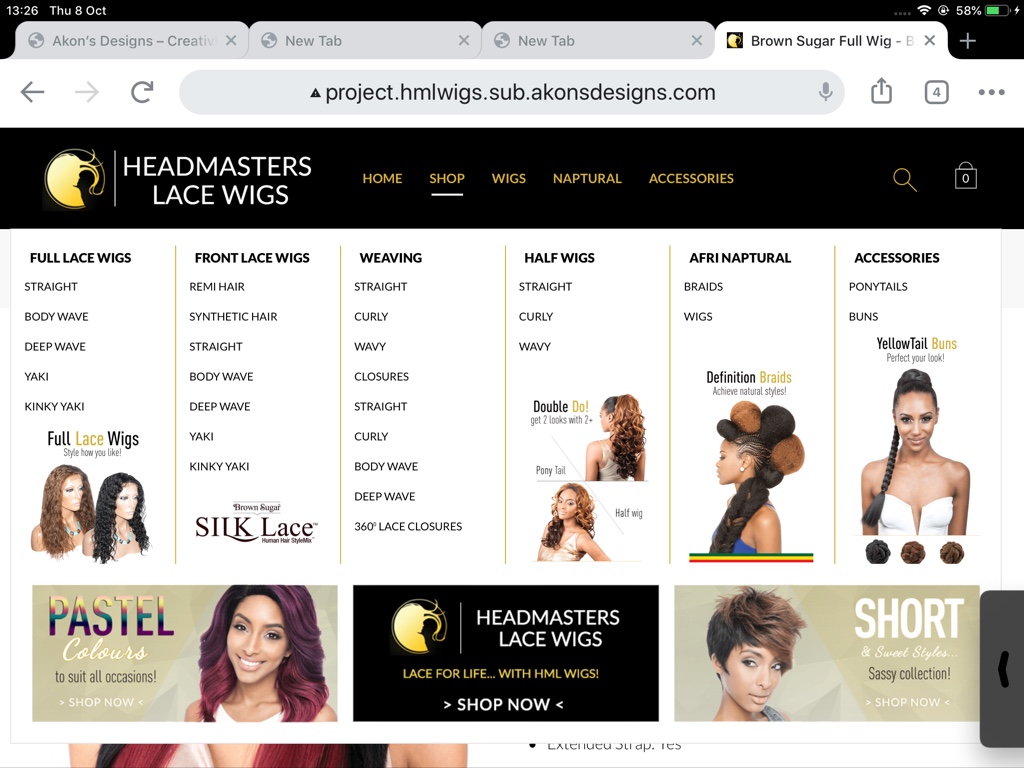
the old version of xstore:

Is there a way to reduce it so it you can see the entire menu as in the second image above.
I really appreciate your help.
Many thanks.










