http://www.barnowlboxes.com/beta/
Using the “Coffee” template and not sure what we are doing wrong but a lot of the styling is totally off, like the footer is basically gone and the hover over the cart the text is white. What are we doing wrong?
This topic has 22 replies, 5 voices, and was last updated 9 years, 1 months ago ago by Stan Russell
http://www.barnowlboxes.com/beta/
Using the “Coffee” template and not sure what we are doing wrong but a lot of the styling is totally off, like the footer is basically gone and the hover over the cart the text is white. What are we doing wrong?
Hello caldiatech,
please provide us with admin credentials for your site in private content.
Regards,
Stan Russell.
OK see below in Private Content, THX
Hello,
I’ve enabled the option “Include styles from “Ultimate Addons for Visual Composer” on every page” in Theme Options > General.
Please check footer now.
Regards,
Eva Kemp.
Yes, looking much better!
Doug
I just checked and the products pages still have issues
http://www.barnowlboxes.com/beta/?product=hoos-hoo
The drop downs are white text?
Plus, when the pages load they lod with an animation that says 100% or something?
Doug
Hello,
Please use this code in Theme Options->Custom CSS->Global Custom CSS.
.variations_form select {
color:#000;
}Regards,
Robert Hall.
Hello,
1)
please use following css code:
#pa_with{color:black
!important
}You may use any other color name if you want.
2)
to disable loader icon please navigate to Theme options > General > Show loader icon until site loading > Disable.
Regards,
Stan Russell.
Where do we edit the social media icons that appear in the footer of the site?
Doug
See the following. Cannot find these areas.
Hello,
To edit social icons you need edit the file wp-content/themes/woopress/framework/shortcodes.php (find the section “! Share This Product” in line 1918).
To overwrite copyright text and payment images you need add your own widgets to “Footer Copyright” and “Footer Links” areas in Appearance > Widgets.
Best regards,
Jack Richardson.
Oh I see … those are SHARE buttons….I thought they were links to the customers social media pages. Duh
I added text to the “Footer Copyright” and “Footer Links” areas and it did not change anything 🙁
Hello,
As I see that content is added in your static block “footer-coffee”.
Edit it there.
Regards,
Eva Kemp.
And where might the static block “footer-coffee” be located? Can you be a bit more specific?
Hello,
You can find the static block “footer-coffee” in Dashboard->Static Blocks. See screenshot: http://prntscr.com/9yl17b
Regards,
Robert Hall.
How do we fix this page? All we did was edit the blocks and it totally went whack?
Hello,
You need disable sidebar on Faq page editor in Sidebar Position field on the right side, select “Without Sidebar” option.
Best regards,
Jack Richardson.
OK great. How do we change the header image? Need to replace the ferris wheel. Cannot figure it out.
Hello caldiatech,
please show on screenshot what results do you want to achieve and we will guide you during this process.
Regards,
Stan Russell.
Hello,
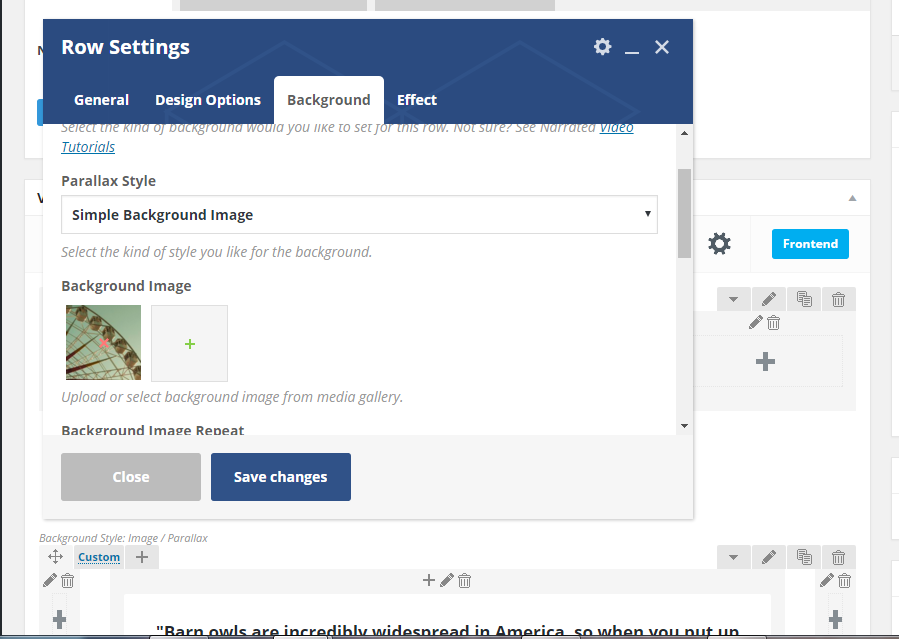
we have set it in page’s main Row > Edit > Row settings > Background > Background image.

Regards,
Stan Russell.
You must be logged in to reply to this topic.Log in/Sign up

