Hi, I just installed the Leader theme. I have a few issues:
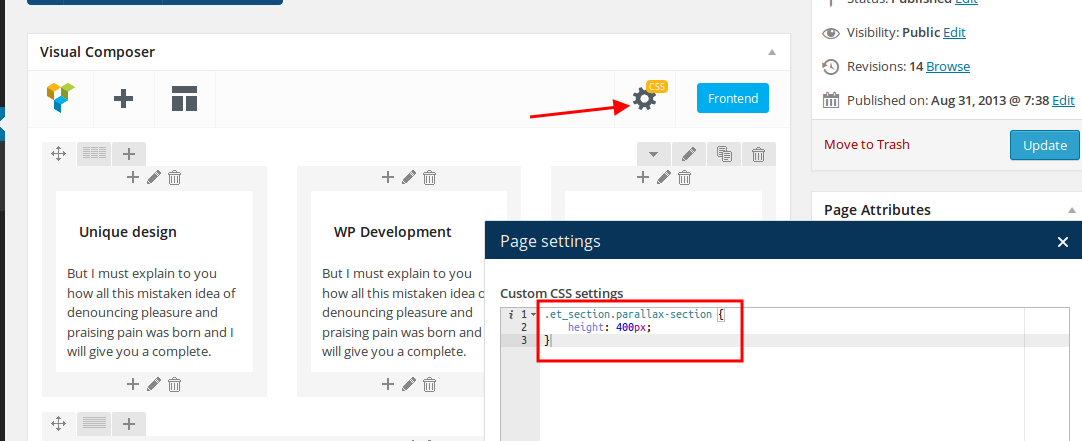
1. The Visual Composer does not work in front-end mode. It simply keeps loading. How do I fix this?
2. I am unable to find the plugin for the Parallax image with text over it (photo of yellow cabs in demo). It is not available in Visual Composer to add to a row on a page.
3. Sample homepage .xml data was missing from the .zip file.
Please help.
Site is new.saucypiaffe.com