This topic has 7 replies, 2 voices, and was last updated 9 years, 8 months ago ago by devodrome
Hello,
Either on https://www.8theme.com/demo/idstore/dark/?page_id=3666, or https://www.8theme.com/demo/idstore/dark/?page_id=3666&col=2, when clicking on the “zoom in”/”display full image” icon of the first picture/project from the page, it opens the Lightbox slideshow windows showing 1/16 pictures.
However, going on the project page (https://www.8theme.com/demo/idstore/dark/?etheme_portfolio=cras-imperdiet-mattis-diam-vitae-porttitor), there are only 6 project pictures (instead of 16) in the Lightbox slideshow window.
Here are my questions:
1. Why are the pictures different on those two pages (considering it is the same project)?
2. How can I add more pictures to a project?
3. What pictures/projects are displayed in the RECENT WORK section (project detail page)?
4. The pictures displayed in the RECENT WORK section are not scaled down. They are cropped instead and do not look good. Could this be fixed?
Thanks,
Victor
Hello,
1. On this page https://www.8theme.com/demo/idstore/dark/?page_id=3666 when you view pictures in lightbox, all featured images are shown from this page.
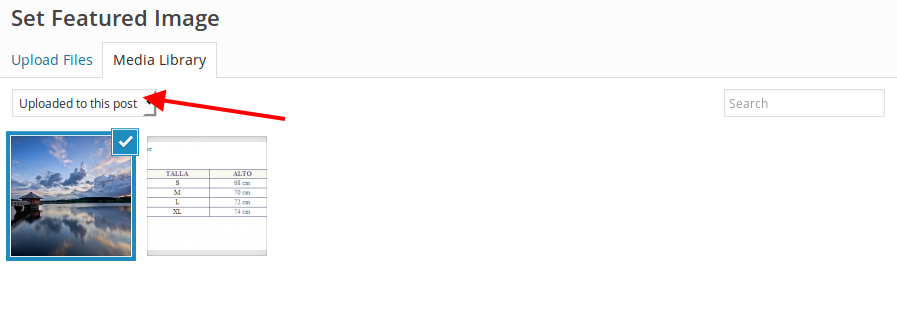
2. Navigate to Portfolio -> Edit project page-> at the right sidebar you can add featured images. When you upload images for featured image of a project you should select “Uploaded to this post” from drop down menu and click “Set featured image”:

3. Recently created projects are shown in that section.
4. Use this code in custom.css file:
.portfolio-image img {
width: 100% !important;
}Thank you.
Regards,
Eva Kemp.
Hello Eva,
How could I remove an “Uploaded to this post” image without removing it from the global Media Library.
Thanks,
Victor
Hello,
You need deselect an image:
http://storage2.static.itmages.com/i/15/0330/s_1427739727_8980031_e311704e64.png
Please try it.
Regards,
Eva Kemp.
I clicked on the “minus” sign but nothing happens. The image is still there.
Also, I would like to know how could I add images from the Media Library (existing images) to the project.
Hello,
Please specify what image you want to remove.
Thank you.
Regards,
Eva Kemp.
Hello Eva,
There is no specific image I want to remove. I just wanted to find out how to do that when needed (let’s say I mistakenly added an image and want to remove it).
Thanks,
Victor
The issue related to '‘Portfolio page issues’' has been successfully resolved, and the topic is now closed for further responses
