Hi there.
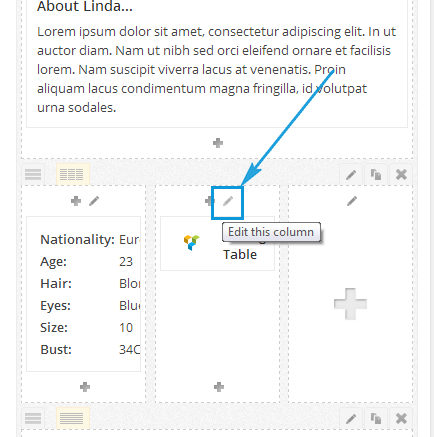
I have added a small pricing table to a 1/6 column within a portfolio page. It all looks great on a PC but not so great on an iPad. It doesn’t seem to be responding very well. It is overlapping content in the next column rather than reducing in size or wrapping underneath. Do you have a fix for this? My page looks perfect apart from this glitch.
Many thanks.