Hi,
I have noticed that there have been a few errors with my site related to the theme and also would like to ask some questions:
1. On the page of a product, the “Add to Wishlist” option appears two times rather than just once. While I have found that it does not affect the function of the wishlist, I would still like to know how to get rid of either one as it affects aesthetics.
(Please see the attachment #1 )
2. On the Wishlist itself, there is some kind of error (regardless of whether you’re logged in or not as a user) that manifests as “Set your Account Menu in Appearance > Menus”. How should I get rid of this?
(Please see the attachment #2 )
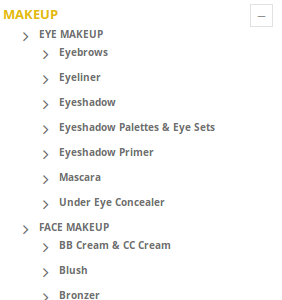
3. Under the Categories sidebar, regardless of what I do for Products>Categories or even Appearance>Menu, the layout slants to the right like a staircase. Is there a way I can put it like a ladder or is this way it’s intended to be?
(Please see the attachment #3 )
4. Sometimes there is an “error with ajax” that pops up instead of the normal “Continue to Checkout” or “Keep Shopping” options after you click “Add To Cart”. This problem can be rid of by adding the product to a cart again. What causes this error?
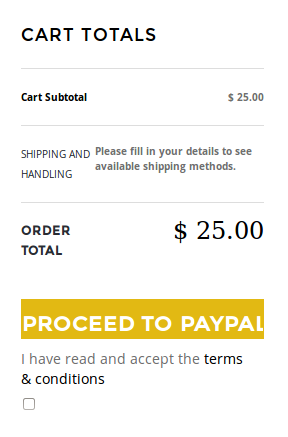
5. Once on the checkout page, the “Proceed to PayPal” button seems a bit too large (again, this is purely for aesthetics but how would I change the size?). Also, the tickbox for “I have read and accept the terms & conditions” is nearly invisible. Is there any way to make the box more noticeable?
(Please see the attachment #5 )
6. The website does not load properly on the mobile version always getting stuck on “Loading Content”. Often times the “Loading Content” page is covering the homepage of the mobile version. Is it because there’s too much to load or is it due to something else (optimization problem from theme)?