My apologies if this question is a repeat. I submitted it earlier but did not see it on my list of ‘topics started’ so I am re-submitting it in case it didn’t go through.
I started a topic last week regarding my products not aligning properly in the grid format.
Eva very kindly fixed the issue for me, however I have re-arranged the page and now am experiencing a similar problem.
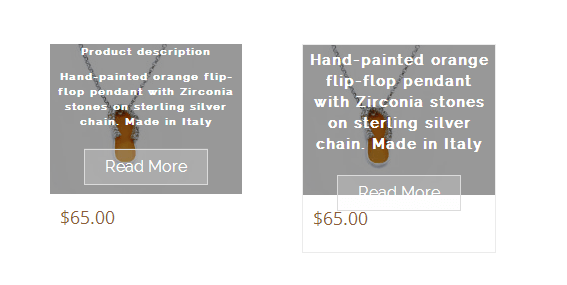
I think the problem is the size of the product description boxes. They extend far beyond the image. Is there are way to make them smaller?
Please and thanks very much.