This topic has 14 replies, 4 voices, and was last updated 10 years, 4 months ago ago by Eva Kemp
I have created products with variables that have images tied to them. When you first go to the product page, the image is sized correctly. No distortion. Once you select the color and the size variables, it displays another the variable version of the image (which is the exact same size), but it distorts the image size. It looks to shrink the width. (the hover feature still shows the image in the correct dimensions it seems)
See the screenshots below:
https://www.dropbox.com/s/v2vm35shbg3s0gy/product-size-after-options.png
https://www.dropbox.com/s/6rxodqqigyilica/product-size-before-options.png
Another question… figured I would use the same thread. 🙂
I’ve added a menu using the same css styling I used in the main menu… but I added it to the shop page sidebar. The css styling isn’t working in the sidebar. Any ideas?
https://www.dropbox.com/s/mmqg8tne19wlj8c/sidebar-menu-style.png
Is there a way to remove or disable the Custom Tab on product pages?
Sorry… one more thing.
This option: Ajax “Add To Cart”: you can disable/enable pop up little window on single product page indicating that cart has been updated, and then lets the user choose between “Go to Checkout” and “Continue Shopping”;
It seems to be working on the products that imported with the demo content… but not with our products that we’ve been adding…. Any ideas?
Thanks!
Blake 🙂
How do I get rid of the search bar in the left sidebar of the cart page?
Hello,
1. Sidebar menu:
Unfortunately custom menu in sidebar can’t be set the same way as primary menu.
2. To remove Search bar from the Cart page you need drag an empty Text widget into Main sidebar area in Appearance > Widgets.
3. Ajax “Add to cart” works only for simple products, not variable ones. Unfortunately it can’t be fixed for now.
4. To remove “Custom tab” go to Theme Options > Single Product Page and remove the text for Custom Tab Title.
5. You have to contact Woocommerce support regarding the images sizes for variable products.
Regards,
Eva Kemp.
I’ve added a blank text widget to the Main Sidebar widget section, but the cart page still doesn’t look right. The search bar is gone, but the sidebar area still remains… On the demo site there is no sidebar (https://www.8theme.com/demo/legenda/cart/). Here is a screenshot: https://www.dropbox.com/s/44m2pj93cnqceet/cart.png
Hello,
We’ve made change in your backend, now it’s work nice. Check it, please.
Regards,
Robert Hall.
Thanks Robert. Still having issues some issues I can’t seem to resolve though… See this: https://www.dropbox.com/s/h7rygj7fkl1esko/cart.jpg
Logins
Hello,
You need disable cross-sells for products to remove them from the Cart page:
http://docs.woothemes.com/document/related-products-up-sells-and-cross-sells/
Regards,
Eva Kemp.
If I disable or get rid of the cross sale items, then I loose the cool feature on the right side of the product page… “Our Offers”. There is no way to just remove it from the cart page?
Also, see this image: https://www.dropbox.com/s/qs3it2wzv9tebo4/brand.jpg. There is a weird brand link on the Single Product Page: http://1shirt.flywheelsites.com/?product=blue-t-shirt
Hello, @blakejnolan,
1) Following code adds some space between cart page information and products slider:
.woocommerce-cart .slider-container{margin-top: 30px;}
We have fixed it on your site, check, please.
This slider is cross sells products slider, “Our Offers” is upsells, so these are two different types of linked products and if you delete one of them the other will be displayed.
2) You have added “8theme – Brands” widget into Single Product Page widget area, that’s why you see list of existing brands in sidebar. Delete it if you don’t like and leave just empty text widget if you want to have sidebar on single product page.
Regards,
Olga Barlow
Hello,
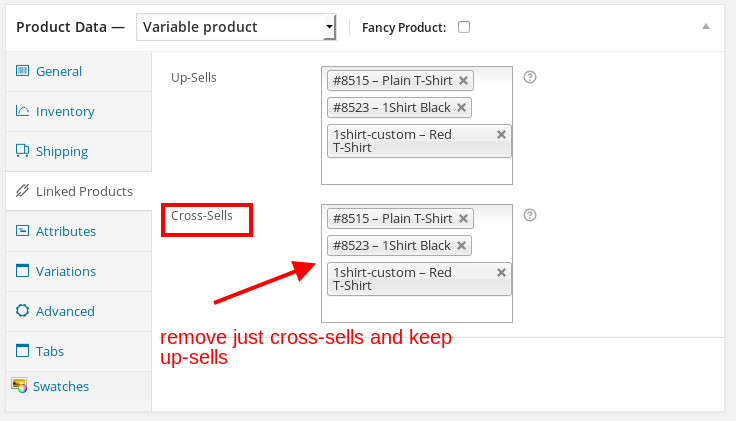
To remove products from the Cart page you need remove only cross-sells and keep up-sells:

I’ve removed the widget “Brands filter” from Single product page and the link has disappeared, only brand image is being showed in the sidebar above “Our offers”.
Please check.
Regards,
Eva Kemp.
You must be logged in to reply to this topic.Log in/Sign up
