This topic has 15 replies, 6 voices, and was last updated 9 years, 4 months ago ago by Stan Russell
Hi,
I’m at the beginning of build my new webshop using WooPress. I’m a beginner in WordPress and coding. I have a couple of questions.
1. I followed the instructions of Documentation, and the first problem came at importing demo content for Essential Grid: I didn’t find ess_grid.json in the XML Folder, but found two others with the same name in “sidebar” and “cosmetics” subfolders, but these didn’t contains that elements I saw in Documentation and they are different from each other, too. Which one should I use, or this whole import is not so important at all?
2. Documentation, menu setting: I didn’t find where I can set “Screen Options” to activate CSS classes.
3. I installed the demo data of the theme, and choose “FULLWITH” version. The slider on the page is not fullwith anyway (compared to the demo I’ve seen at ThemeForest before buying the theme), I don’t know why.
4. But a main problem: on my mobile device, none of the versions are usable. It’s so small, unreadable. Howewer, when I resize the window on PC, it works good, the menus and layout are changing, fonts stay big. What can be the problem?
5. How can I edit the header and footer of the versions? That would be good that I installed with “FULLWITH” version, I don’t want to make a completely new one, but I have to translate it and customize. Now the cart not works int the header of the installed fullwith version, I thougt I had to connect it with the right page, but I don’t know where to do it.
Thank you for your support,
Zsu
Hello,
1) You can find this file in zip archive, WooPress_Responsive_Ecommerce_Wordpress_Theme\Documentation folder.
2) Please see screenshot: http://prntscr.com/7qly29
3) Please provide us with wp-admin access in Private Content.
4) Maybe provide screenshot for our better understanding and highlight what exactly you mean.
5) First you need to disable demo footer blocks in Theme Options->General then create footer manually.
Please read more here:
https://www.8theme.com/demo/docs/woopress/index.html#!/0_footer
Regards,
Robert Hall.
Hi Robert,
1. That’s all files in my Documentation folder:
http://freshmood-design.hu/wp-content/uploads/2015/07/documentation.jpg
Tried with Searching too, no matches found.
4. http://freshmood-design.hu/wp-content/uploads/2015/07/PC-vs-mobile.jpg
As you see on the right side (two mobile devices with different browser) the menu icon is so small you can’t click, and fonts sizes are very small and unreadable. When I open the website on my PC, and resize the window of the browser (left pic), I see that font sizes change bigger, and the logo and menu icon gets bigger, too. That’s what I would like to see on my mobile.
2. and 5. problems solved, thank you!
Zsu
Hello,
1. I’ve sent the file to your email address. Please check it.
4. We can’t access wp dashboard, blank page is showing.
Please check it and provide us with FTP credentials as well.
Best regards,
Jack Richardson.
Hello,
1. I haven’t get the mail yet (looked for it in Spam and all other folders too). I give you all may access data in private, could you please upload it to my FTP?
3. and 4. All info in private.
Thanks,
Zsu
Update:
1. Essential Grid file arrived! Thanks!
Hi,
sorry if I’m unpatient, but have you managed to log in to my WordPress or FTP since then? I don’t want to do anything during your work but I’d like to work on my homepage.
Still waiting for the solution to 3. 4. problem, please help.
Meanwhile I’ve found an example in this forum where mobile version looks like I would like to see, and the theme is also WooPress: screenshot (in this topic)
Thank you for your help!
Zsu
Hello,
3. To make slider full width you need to set it in slider settings: Revolution Slider > select slider you use on home page > settings > set Force Full Width to Yes.
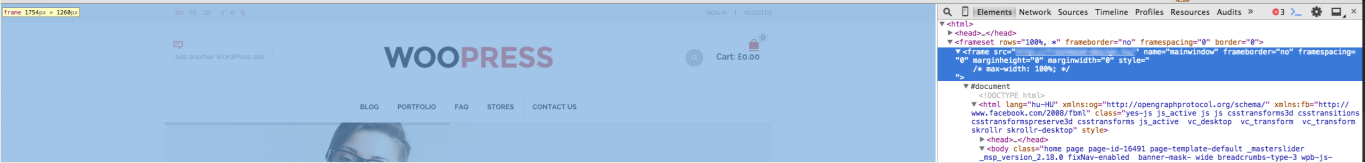
4. It’s because of frame 
Check the main site it is fully responsive.
Regards,
Olga Barlow
Hello,
4. Sorry I don’t understand: what should I do to fix the problem? What does it mean? How can I remove that frame? And why is there a frame that I didn’t put there? The page was not changed by me yet, I only installed the theme, choose a version and imported demo data.
I’m dissapointed that when I browse demo pages they works perfectly on my mobile, but my site doesn’t. I thought it’s only an option to set that I haven’t found yet. It was promised before I purchased the theme that I won’t have to learn coding and I’ll be able to create a working site by only a few click…
It’s an important element to me, that my page will be fully usable on mobile device, that’s why I’ve bought your theme and not using some free other stuff.
So could you tell me, what to do, to make my site looking like the demo pages also on mobile?
Thanks,
Zsu
Hello,
May we reupload the theme?
Please create back up of the site and let us know.
Thank you.
Regards,
Eva Kemp.
Hello,
you can make the upload now, WP info in private content.
Thanks,
Zsu
Hello,
I think now I get a step closer to the problem. This is a redirected page, I have two domains and the http://www.freshmood.hu domain is redirected to http://www.freshmood-design.hu. When I load the page from http://www.freshmood-design.hu, it works perfectly, but from http://www.freshmood.hu, does not.
The redirecting DNS records was setting by my hosting service, I wrote them to check it.
I’m sorry that I haven’t understand it at first when Olga Barlow answered, but I am really a beginner in this whole website-making stuff.
I’m waiting for the answer of the hosting service, till then it’s not necessary to reupload the theme.
Thank you for your patience,
Zsu
Hello,
Ok, we won’t reupload the theme. Please let us know once you get a reply from your hosting provider.
Thank you.
Regards,
Eva Kemp.
Hello,
the redirecting was the problem, now it’s fixed.
Thank you for your help and patience!
Zsu
Hello,
you are welcome!
Regards,
Stan Russell.
The issue related to '‘Questions at beginning’' has been successfully resolved, and the topic is now closed for further responses
