This topic has 15 replies, 2 voices, and was last updated 10 years ago ago by Eva Kemp
every time when I load a page on the website, it will show a loading progress bar, it is quite annoying, how can I stop that function and let the page to be loaded strictly?
there always be a gap between each module on the same page, how can I move that gap, I want the modules to be seamlessly pieced together like saw on http://www.motorola.co.uk/, is that possible?
Hello,
You can remove loading icon in Theme Options > General > Show loader icon until site loading > Off.
Please provide us with your site link and wp-admin panel credentials in Private Content to check the issue with spaces.
Thank you.
Regards,
Eva Kemp.
The wp-admin panel credentials has been sent privately, please check.
Hello,
Sorry, but the login credentials aren’t correct.
Please check them.
Also please provide us with FTP login details.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
Please find the login details in the private message.
Hello,
Thank you for the login details.
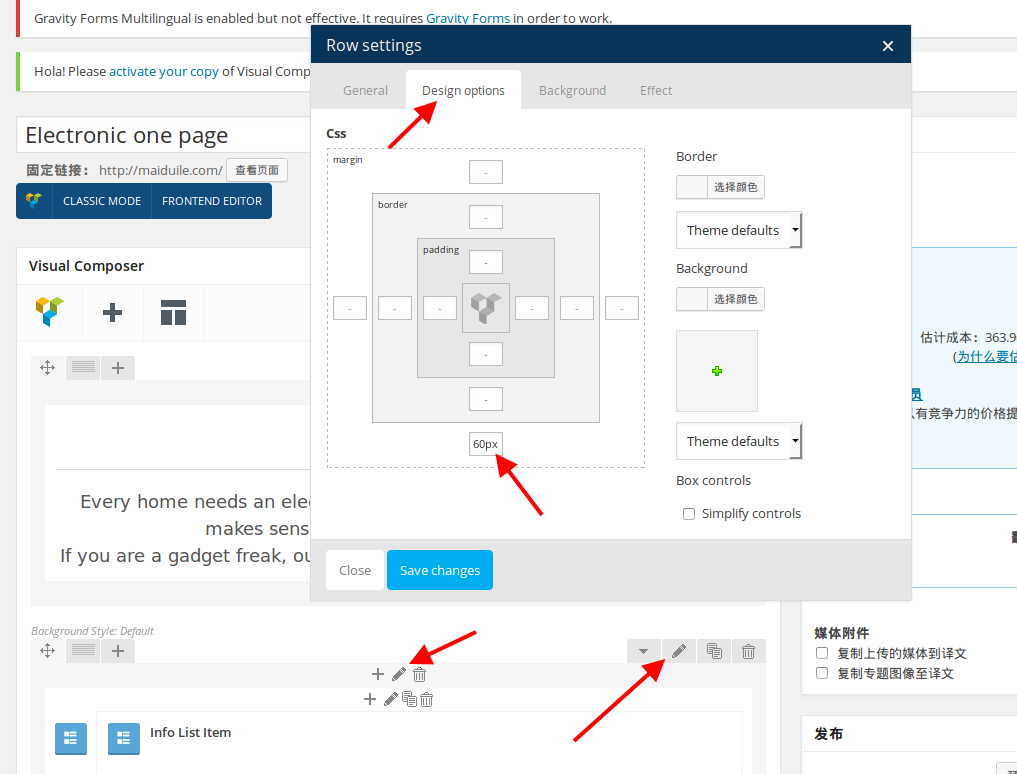
You can check settings of all rows (and columns) in Visual Composer editor and remove values for margin-bottom as shown in the screenshot:

Thank you.
Regards,
Eva Kemp.
Hi Eva, the values for margin-bottom has been removed as instructed, however, the gap is still there, please have a look and advise how can I remove that gap.
Hello,
Could you please show a screenshot where exactly you want to remove the gaps?
Thank you.
Regards,
Eva Kemp.

Hi Eva,
Please have a look at the screenshot. I want to remove the gap between the two google map modules.
Hello,
I’ve added 2 Google map elements in one row.
Please check it now.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
Yes, that is the style I want, could you please tell how to make that in the future? I tried to add an image in that row earlier, the gap between the image and the Google map element is there again, how can I remove that gap like you did in the future?
Hello,
You have added an image correctly.
To remove that gap you need add this code into custom.css file:
.wpb_single_image img {
margin-bottom: -30px;
}Please try it.
Thank you.
Regards,
Eva Kemp.
Hi Eva,
The problem is solved now, many thanks.
Hello,
You’re welcome.
Regards,
Eva Kemp.
The issue related to '‘removing loading progress bar’' has been successfully resolved, and the topic is now closed for further responses
