This topic has 4 replies, 2 voices, and was last updated 6 years, 2 months ago ago by Rose Tyler
Hello,
first of all, is it possible, to display the categoryimage in the categorymenu in front of the categorytext? 
Ive also some CSS issues.
1. 
2. On mobile & tablet, the amounticon is sticky on the right side and does not go with the cart icon.
Is it also possible to display the cart icon black?

Hello,
1. There is no such possibility, unfortunately.
2. You can delete margin-top: 50px; from this custom css code http://prntscr.com/len5be
or add this code
.filter-content .btn {
margin-top: 0px;
}3. Add this code in Global custom css:
@media only screen and (max-width: 1200px){
.shopping-container .shopping-cart-widget {
padding-right: 0px;
}
}4. Change this custom css code http://prntscr.com/len75t
and add this:
.header-wrapper .shopping-container i.fa {
color: black !important;
}Regards
Thanks.
Ive one more question.
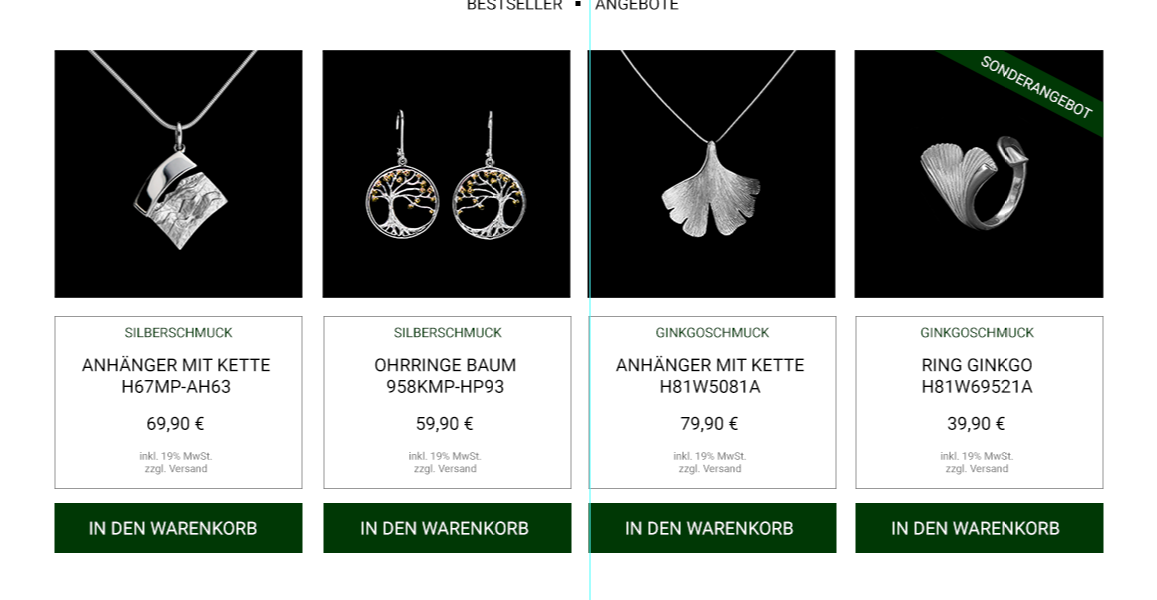
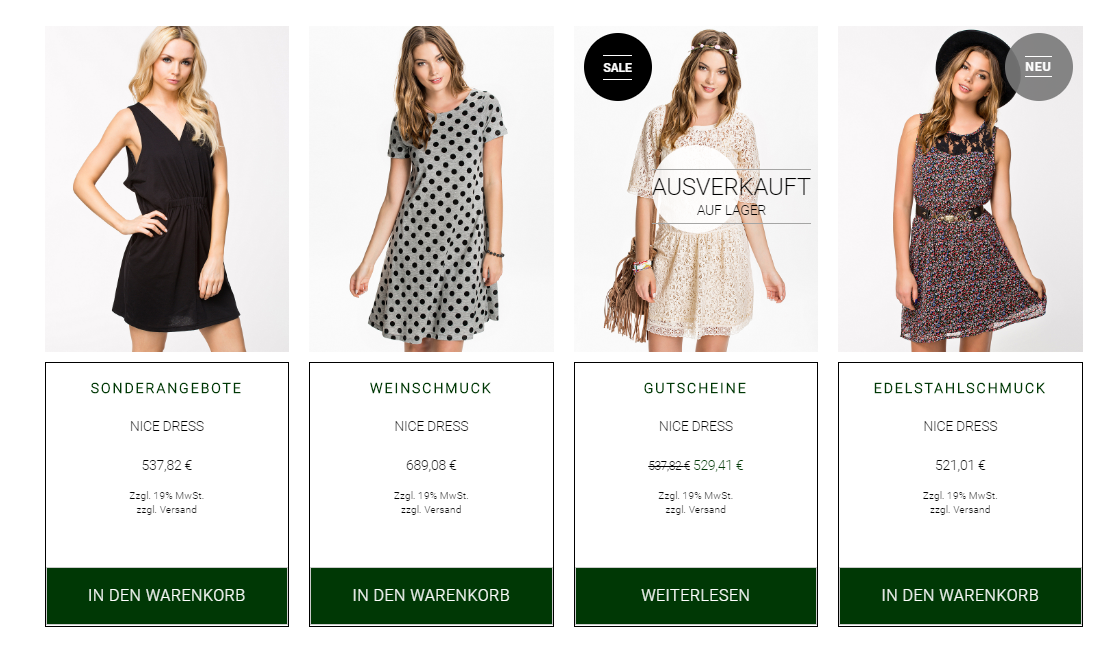
I want a border around the product details exclude the button like here:
https://i.gyazo.com/eb9a9a84c3da079bb31387043050710f.png

Not like that

Is this possible?
Hello,
.product-slide .products-page-cats, .products-grid .products-page-cats {
border-right: 1px solid #000;
border-left: 1px solid #000;
border-top: 1px solid #000;
margin-left: 0;
margin-right: 0;
}
.product-slide .product-title, .products-grid .product-title {
border-right: 1px solid #000;
border-left: 1px solid #000;
margin: 0;
line-height: 3;
}
.product-slide .product-excerpt, .products-grid .product-excerpt {
border-right: 1px solid #000;
border-left: 1px solid #000;
}
.product-slide .price, .products-grid .price {
border-right: 1px solid #000;
border-left: 1px solid #000;
margin: 0;
line-height: 3;
}
.product-slide .woocommerce_de_versandkosten, .products-grid .woocommerce_de_versandkosten {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
line-height: 2;
}
.single-product .product-slide .woocommerce_de_versandkosten {
border-bottom: none;
}
.product-slide .btn, .products-grid .btn {
margin-top: 0px;
}
.single-product .product-slide .shipping_de {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
line-height: 2;
}Regards
You must be logged in to reply to this topic.Log in/Sign up
