Hi there,
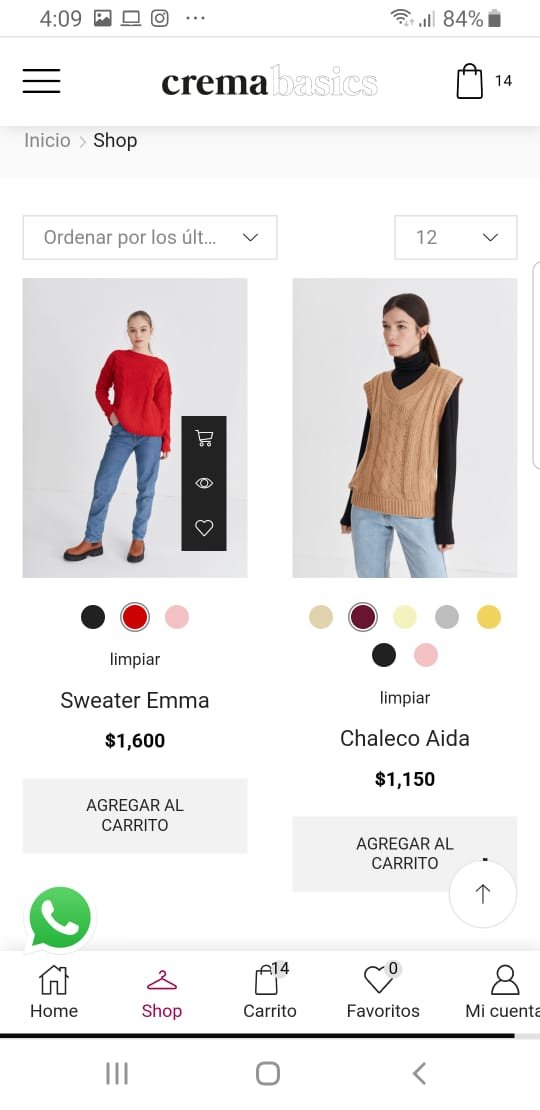
Is it possible to show the name of the variation on mobile version?
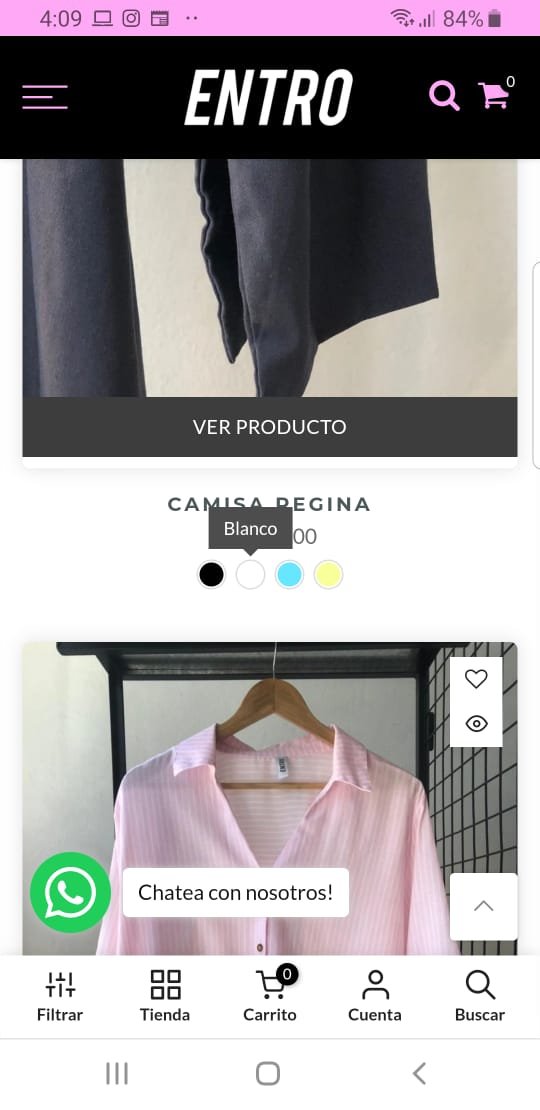
On desktop, when hovering, it shows the name of the variation, but on mobile, it doesn´t.
I saw this feature on another site, so I was wondering if this was possible. (It doesn´t have to be exactly like that. But if the name of the variation can appear, it would be great!)


Thank you,
regards,










