Hi, I have 1 big issue:
What I want is like your demo:
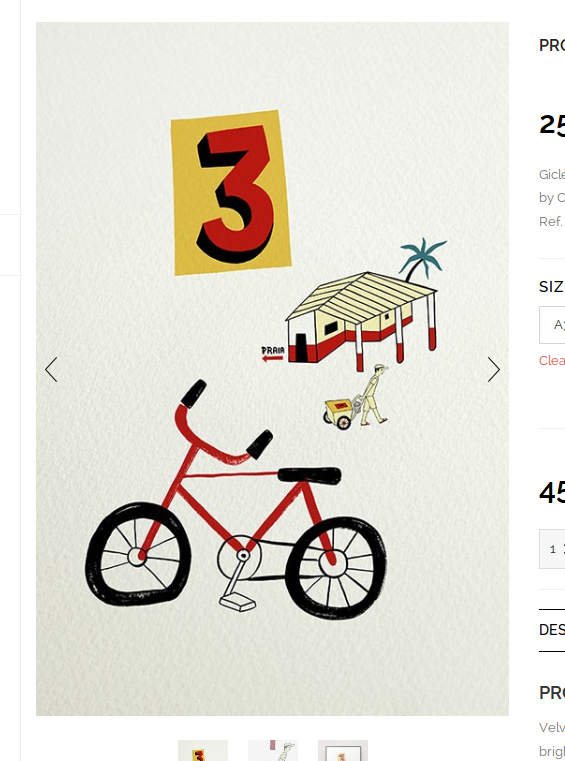
This is what I have: 
A. The image slider on single product page.
I set up the images sizes in woocommerce/product/display/ single product image to 555x741px.
But my images are 505x741px, so the result is that the previous/next image buttons are not on top of the images.
Also, this size (505x741px) is too big, I wanted it smaller like 409x600px, so I’ve changed the size in woo/product/display, the size displays well in the single product page but the container of the previous/next buttons doesn’t fit to the new size.
So my question is how to reduce the size of the image on single product page in a correct way, as shown in your demo and how to fit the container previous/next button on top of the image.
B. The next/previous product which appears up next to description
This almost disappears as it goes out of the window, is there a way to reduce the width of the description sidebar, in order to have it display entirely and not half?