Hi There,
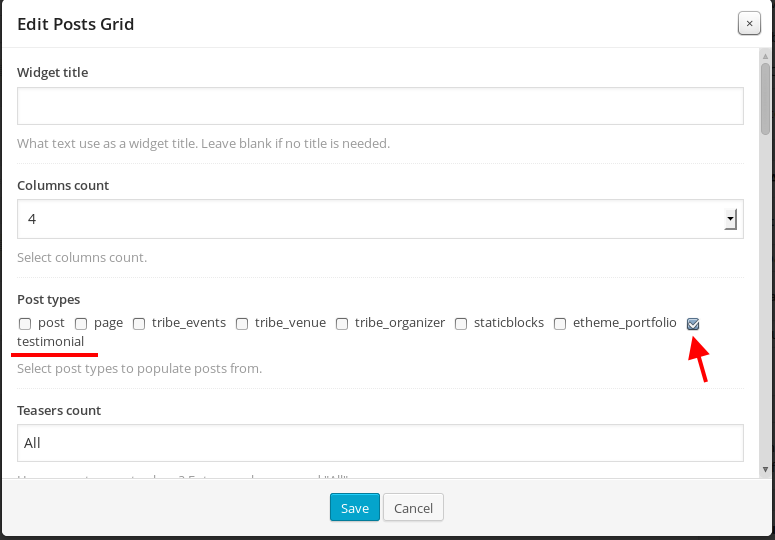
Since I performed the Legenda theme update I’m having trouble with a few functions. The testimonials grid somehow is showing as a click and drag slider, see this page (creds to view attached) http://amzbrains.flywheelsites.com/kudos/ – should be showing 10 testimonials in a grid. Instead it’s showing two and you can click drag to the right to see more. It was working fine prior to update.
I also can’t get the blog page to function well – it either will show as a grid, but with no shortened excerpts or if I choose default or timeline it also shows full posts with no sidebar. I tried creating the page with a teaser grid shortcode (which was functioning b4 upgrade) and that version is just broken. Right now it’s using the theme functions to dictate the “blog” page. What do you recommend? I’d like to use either default or timeline with excerpts and a sidebar.
Please advise, thanks very much!