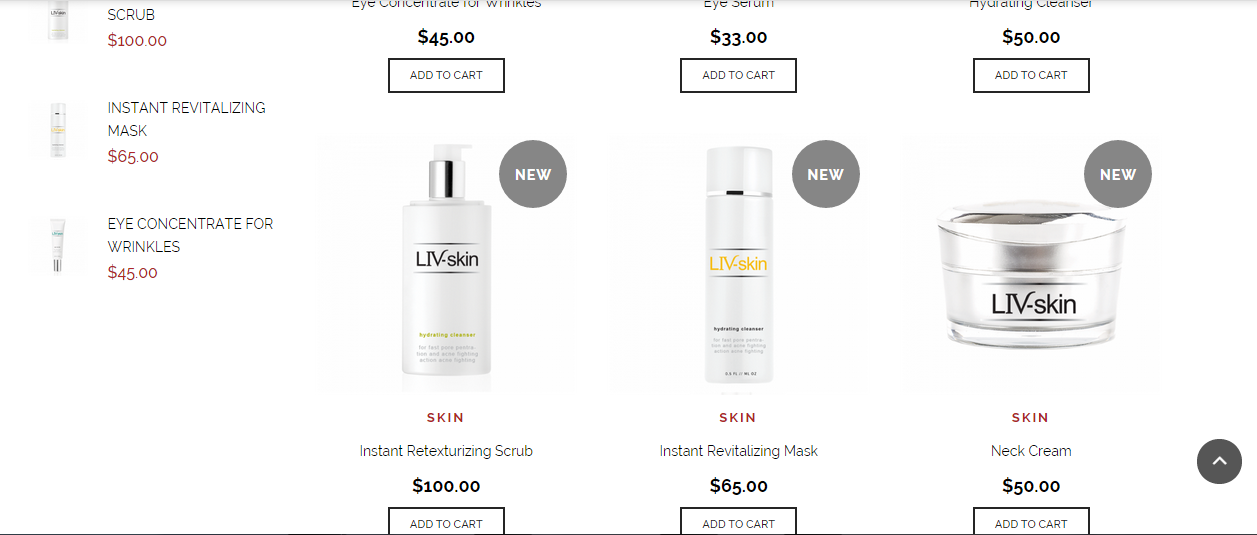
On my shop page, the thumbnail images on the 2nd row have a dark/black bottom border under the image. Not sure where this is coming from. Please remove so all my images look consistent.
This topic has 12 replies, 4 voices, and was last updated 9 years, 7 months ago ago by Jack Richardson
On my shop page, the thumbnail images on the 2nd row have a dark/black bottom border under the image. Not sure where this is coming from. Please remove so all my images look consistent.
Hello sande410,
we have checked your site and have not found problems with product thumbnails on shop page:

If this problem still appears – please provide us with screenshot of the issue.
Regards,
Stan Russell.
Screen shot attached:
https://www.dropbox.com/s/runhn672onhtx1f/shop2.jpg?dl=0
I am using Chrome BTW
Hello,
I’ve checked your Shop page in Chrome and in Firefox browsers but haven’t seen any lines: http://storage6.static.itmages.com/i/15/0902/h_1441214081_4994745_d46d99414d.png . Sorry.
Regards,
Eva Kemp.
Can I see screen shots of what it looks like on all browsers on your end? Versions as well. So screen shots showing the URL and the whole browser being used (not a cropped version).
Thank you.
Hello,
Here is a screenshot from Chrome browser:
http://storage5.static.itmages.com/i/15/0903/h_1441266978_8787991_3accf4ed0d.png
The version is http://storage3.static.itmages.com/i/15/0903/h_1441267091_3325396_604899bd94.png
Firefox browser:
http://storage5.static.itmages.com/i/15/0903/h_1441267159_9728579_fb70ad325a.png
The version is http://storage5.static.itmages.com/i/15/0903/h_1441267219_9471200_3a650e4cf7.png
Regards,
Eva Kemp.
Thank you for the info. I believe the issue may be some CSS coding.
Even if you can’t see it on your end, the issue clearly remains on my end.
Can you provide me all CSS codes for the area where it says “Add to wishlist” and “Quick View”? Also, anything related to the issue that may help. This way, I can adjust accordingly. Thank you.
Hello,
You can find all css code in original style.css file. But if it were css issue we’d see it as well.
Regards,
Eva Kemp.
I mean which one specifically? So I don’t have to review the whole style sheet……
Hello,
The code for “Add to Wishlist” button and quick view is:
.vc_col-sm-6 .product .content-product .show-quickly,
.vc_col-sm-4 .product .content-product .show-quickly,
.vc_col-sm-6 .product .content-product .yith-wcwl-add-to-wishlist,
.vc_col-sm-4 .product .content-product .yith-wcwl-add-to-wishlist {
width: 50%;
text-align: center;
cursor: pointer;
}
.vc_col-sm-6 .product .content-product .yith-wcwl-add-to-wishlist,
.vc_col-sm-4 .product .content-product .yith-wcwl-add-to-wishlist {
padding-left: 10px;
}
.products-grid .product-image-wrapper.hover-effect-mask .footer-product .yith-wcwl-add-to-wishlist,
.product-slide .product-image-wrapper.hover-effect-mask .footer-product .yith-wcwl-add-to-wishlist {
width: 50%;
text-align: center;
border-right: 1px solid #6e6e6e;
}
.products-grid .product-image-wrapper.hover-effect-mask .footer-product .show-quickly,
.product-slide .product-image-wrapper.hover-effect-mask .footer-product .show-quickly {
width: 50%;
text-align: center;
}Also you can check the code in original style.css from line 5598.
Regards,
Eva Kemp.
Thank you. If I update the original style.css, will it be overwritten when the theme updates?
Hello,
Yes, if you update original style.css the changes will be lost after theme update. You need make changes in custom.css file or in Theme Options > Custom CSS > Global Custom CSS.
Best regards,
Jack Richardson.
Tagged: best, consistent, selling, shop page, themes, thumbnails, woocommerce
You must be logged in to reply to this topic.Log in/Sign up

