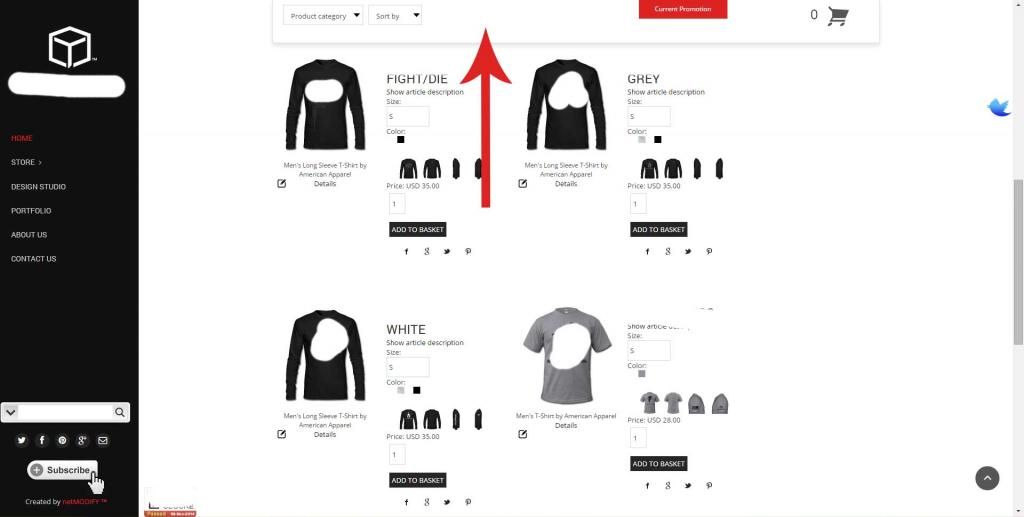
I have a plugin that I am using to display my products and it comes with a fixed header that is attached to the top the page as you scroll down the page. As seen in this photo:

I like the fixed header option on the PC, but would like to have it disabled for mobile devices as it gets in the way. Is there anyway to disable it using CSS? Please advise
Name of plugin in private content










