Hello,
Please try to change the settings:
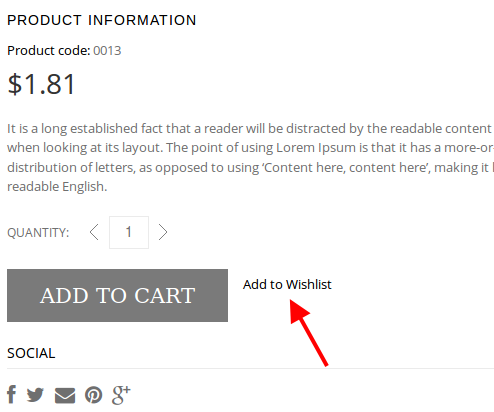
Go to Woocomerce > Settings > Wishlist and choose “Use shortcode” in “Position” option.
Don’t forget to save the changes.
If the issue is still there please provide us with wp-admin panel login details.
Regards,
Eva Kemp.