Hi 8Theme,
I have placed shop widgets in the first four footer widget areas of my IDStore site but they each have different displays, two of which are rather untidy and another doesn’t work properly. Please can you help tidy it up?
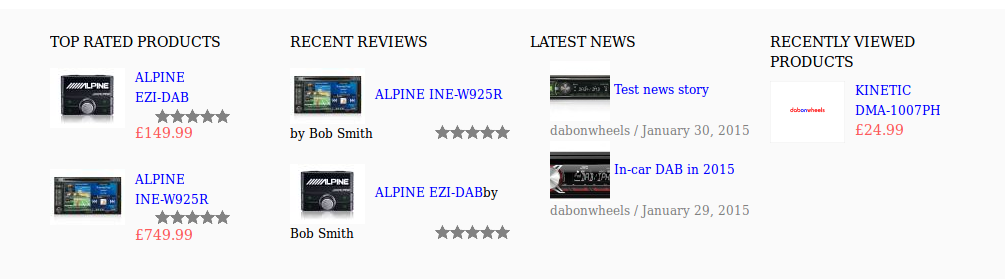
The first, WooCommerce Top Rated Products, displays fine.
The second, WooCommerce Recent Reviews, is all over the place.
The third, 8 Theme Latest News, has ugly bullets.
The fourth, WooCommerce Recently Viewed, is all wrong, and only works when you add products to the cart, while until you do add that there is no heading either.
It would be great if these could be uniform across the footer and the Recently Viewed widget fixed with the title in place ahead of any products being added.
Can you help please? Details in the private section.
Many thanks
dwd