Hello,
1. You can use Brands widget of Woocommerce http://docs.woothemes.com/document/wc-brands/ or you may create all the brand names as product attributes. Then use woocommerce layered nav widgets for filtering.
2. I’ve modified custom.css, please check the header now.
3. To change price color add this code into custom.css:
.amount { color: #41186C; }
and change the color value to yours.
4. Here is the code you need to change the button color:
.button { background-color: #DFDFDF; } and again change the color value to yours.
Regards,
Eva Kemp.
Hello,
You need make changes in Pages > News > Page Layout (on the right side) > select “Right Sidebar” for Sidebar Position.
Regards,
Eva Kemp.
Hello,
Please provide us with the link where images should be displayed and the credentials to FTP and admin panel in Private Content.
Regards,
Eva Kemp.
Hello,
Sorry, could you please clarify what exactly you need to modify? Please provide us with the link to that page.
Regards,
Eva Kemp.
Hello,
Please provide us with the link to your portfolio page and login credentials to FTP and wp-admin panel in Private Content.
Regards,
Eva Kemp.
Hello,
You’re welcome.
Regards,
Eva Kemp.
Hello,
The problem was you set Contact page for Posts page in Settings > Reading > Front page displays. I’ve changed it and Contact page has started working. Please check and create other page for your blog. You can read our documentation: https://www.8theme.com/demo/docs/leader/index.html#!/demo_data_installation > Blog.
Regards,
Eva Kemp.
Hello,
Sorry, but we haven’t received your email. Are you writing the text in Private Content as shown on the screenshot in the previous post?
Regards,
Eva Kemp.
Hello,
1. You can create a banner using Visual Composer editor. Please refer to our documentation: https://www.8theme.com/demo/docs/legenda/index.html#!/visual_composer
2. Could you please clarify what problems you have with slider?
3. 5. Please clarify with more details what issues you’re experiencing.
4. You can translate the “Сart” text in /wp-content/themes/legenda/framework/woo.php, find the code <?php _e('Cart', ETHEME_DOMAIN) ?> (line 925) and change “Cart” to your text.
Thank you.
Regards,
Eva Kemp.
Hello,
1. 2. You need add the following code into custom.css:
.product-information .product-name-price {
height: 120px;
}3. Could you please provide us with the link where you want the button to be displayed?
To create custom.css you can rename default.custom.css file that is located in the theme directory and enable it in XMarket – Theme Settings > Enable Custom CSS.
Regards,
Eva Kemp.
Sorry, but what email address have you sent your email to?
Please write the login credentials in Private Content for this topic.
Thank you.
Regards,
Eva Kemp.
Please send the details in Private Content. It will be visible only to our staff.
Thank you.
Regards,
Eva Kemp.
Hello @kambriyen,
Please provide us with FTP and admin panel credentials in Private Content.
Regards,
Eva Kemp.
Hello,
You may try to install the plugin, but we don’t guarantee its full compatibility with our theme as we didn’t test the theme with 3rd-party plugins.
Regards,
Eva Kemp.
Hello,
Please provide us with FTP access as well.
Regards,
Eva Kemp.
Hello,
I’ve changed the value for .header-type-3 .logo-with-menu img and set the width 500px. The logo image has been increased. Please check from your side. And clear browser cache before.
Regards,
Eva Kemp.
Hello,
We’ve edited form-checkout.php file in idstore/woocommerce/checkout directory.
Please check the site now.
Regards,
Eva Kemp.
Hello,
Please read this article: http://support.8theme.com/index.php?/Knowledgebase/Article/View/9/0/how-to-mark-products-as-featured-and-new-ones
It may help you to resolve the issue.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
Hello,
I’ve made changes in custom.css file. Please check it now.
Regards,
Eva Kemp.
Hello,
I’ve modified custom.css file. Please check the footer now.
Regards,
Eva Kemp.
Hello,
You have the following code in style.css file of child theme:
@media only screen and (max-width: 769px) {
.widget_shopping_cart {
display:none;
}}
Please remove it to display the cart.
Regards,
Eva Kemp.
Hello,
You can upload your logo image via Theme Options > Header > Logo image.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
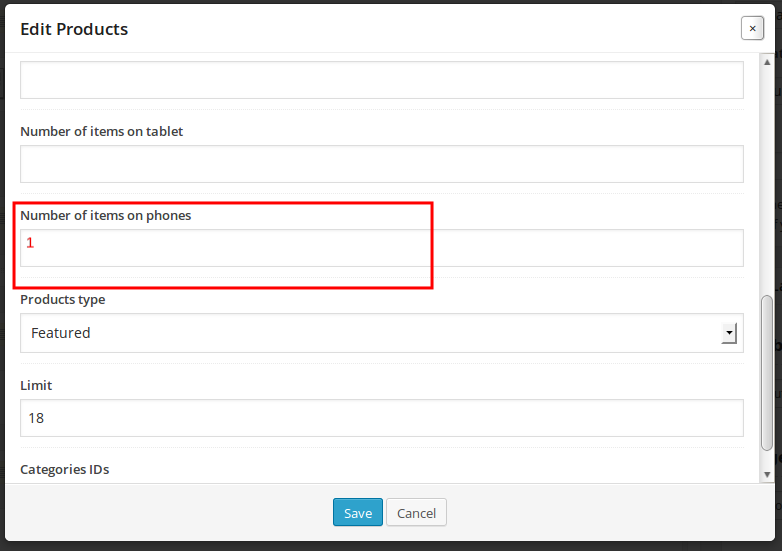
You can make only one product to display in Pages > Home page > select Products element, find the field “Number of items on phones” and write the number of products you want to be shown in slider on phone devices.
Please view the screenshot:

Regards,
Eva Kemp.
As I see the site http://juegosdigital.com is working fine.
Try to contact your hosting provider and ask if they have a back up of your site. Perhaps they will restore it.
Please note you should always wait till upgrade is finished. Also we recommend to create a back up before every update.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
Hello,
Sorry, but there is no such possibility to keep slider and show only 2 products one after another. There are 2 products shown due to responsiveness. For example, if you check on ipad you’ll see 3 products displayed in the slider.
If you have necessary skills you may try to customize theme files to your needs.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
