Hello,
Sorry, but I can’t find the text “View More Posts” as well as ‘recent works’ title and ‘projects’ title. Have you removed them already? If no, could you please provide screenshots where I can see the titles?
Regards,
Eva Kemp.
Hello,
Sorry, but I can’t find the text “View More Posts” as well as ‘recent works’ title and ‘projects’ title. Have you removed them already? If no, could you please provide screenshots where I can see the titles?
Regards,
Eva Kemp.
Hello,
Sorry, but this requires adittional customization. Now you can change backgrond color only for the whole block in drop-down menu. You need insert these lines in custom.css:
#main-nav > ul > li ul { background: red; }
#main-nav > ul > li > ul > li a { color: white; }If you need more help please let us know.
Regards,
Eva Kemp.
Hello,
You can provide the credentials in Private Content. Have you updated woocommerce plugin as well? You may try to update it to the latest version and don’t forget to create a back up of your files and database.
Regards,
Eva Kemp.
Hello,
Please clarify your issue with more details. What’s wrong with the pages?
Please provide us with wp-admin panel credentials and site name in Private Content to check.
Regards,
Eva Kemp.
Hello,
You can refer to the woocommerce documentation regarding shortcodes: http://docs.woothemes.com/document/woocommerce-shortcodes/
If you still need help with shortcodes please provide us with the wp-admin panel and FTP credentials to check.
Regards,
Eva Kemp.
Hello,
As I see you’ve selected the type of header where logo is situated on the right side. Could you please provide us with the link to check the banner issue?
Regards,
Eva Kemp.
Hello,
In this case we can change font color using custom.css file.
Please specify what font you’d like to change and we’ll assist you.
Also please make sure you’ve created custom.css in the theme folder.
Thank you.
Regards,
Eva Kemp.
Ok. Hope it’ll help you to get what you need.
Best regards,
Eva Kemp.
Hello,
Have you followed the instructions carefully as described in our documentation https://www.8theme.com/demo/docs/legenda/index.html#!/installation ?
If you are still unable to install the theme, our specialists will help you. But this service isn’t for free. Please check this link: https://www.8theme.com/our-installation-service/
If you agree you can contact us at support.8theme.com.
Regards,
Eva Kemp.
Hello,
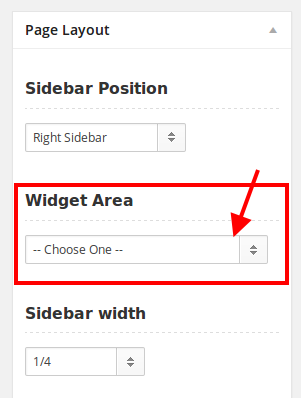
When editing a Blog page you should choose a widget area for sidebar at the right side of the page:

Don’t forget to put necessary widgets into the Widget area in Appearance > Widgets.
Regards,
Eva Kemp.
Hello,
Try to change the permissions for plugins folder to 755 or 777 and check if it helps. If it doesn’t, please provide us with FTP and wp-admin panel credentials.
Regards,
Eva Kemp.
Hello,
Please read this article how to add featured and new products:
http://support.8theme.com/index.php?/Knowledgebase/Article/View/9/0/how-to-mark-products-as-featured-and-new-ones
Regards,
Eva Kemp.
Hello,
Please create a database and theme files backup. Delete the woocommerce folder, then upload it again on the plugin folder via FTP. Try to activate the woocommerce plugin again.
If the problem persists provide us with FTP and wp-admin panel credentials.
Regards,
Eva Kemp.
The reason was you hadn’t enabled custom.css in Theme Settings. I’ve done this and changes made in custom.css file are affecting the site now.
Please check.
Regards,
Eva Kemp.
You are welcome.
When you remove the “chain” image the link will be removed from the image category as well. And you’ll have to click on the title to get on the category page.
But if it’s ok for you, you can insert the code into custom.css:
.block-mask {display: none;}
Regards,
Eva Kemp.
Hello,
You need to insert the following code into custom.css file:
.cart-summ, .cart-popup {
display: none;
}
.shopping-cart-widget {
background-image: url("http://full_path_to_your_image");
background-repeat: no-repeat;
}You can edit custom.css file in admin panel > Appearance > Editor.
Regards,
Eva Kemp.
Please check now if the header color is the one you need.
If no, you can change it in custom.css. Find the block:
.header-wrapper.header-type-1 {
background-color: #1F1F1F;
}and set the value for background color or just write the color name.
Regards,
Eva Kemp.
You are welcome.
Regards,
Eva Kemp.
Please check the site now.
If something needs to be changed feel free to ask us.
Regards,
Eva Kemp.
Hello,
Unfortunately it can’t be done for the pages in menu. But you can add product categories to the menu and it should work. Also you need change settings in Woocommerce > Settings > Products > Shop Page Display > Show subcategories and upload images for the categories.
Also main-categories can’t be removed, but the subcategories of BEDROOM will be opened by default when you click Bedroom item on the menu.
Regards,
Eva Kemp.
Hello,
The problem was you had enabled Template Debug Mode in WooCommerce > System Status > Tools tab > Template Debug Mode.
I’ve disabled it. Now the site is working fine.
Please check it.
Regards,
Eva Kemp.
Try to set the code below into custom.css file:
.product-information .product-name-price {
display: inline; }To create custom.css you need rename default.custom.css to custom.css in the theme folder, then enable it in admin panel > XMarket – Theme Settings > tick “Enable Custom CSS file”.
Regards,
Eva Kemp.
Hello,
Please provide us with FTP and wp-admin panel credentials in Private Content to check the issues.
Regards,
Eva Kemp.
You are welcome.
Regards,
Eva Kemp.
Hello,
Thank you for FTP access.
Could we also have wp-admin login details?
Regards,
Eva Kemp.
Hello,
That’s great you’ve fixed the issue yourself.
Don’t hesitate to contact us if you need more help.
Regards,
Eva Kemp.
Hello,
You need to write this code in custom.css file:
.header-type-3 .main-nav .double-border { background-color: red; }
Change color attribute to yours.
On this video tutorial you can see how to create custom.css.
Regards,
Eva Kemp.
Hello,
Yes, this issue is also related to the current theme version. It should be fixed in the next update.
Please take our apologies for the troubles you are experiencing.
The new release will appear very soon.
Regards,
Eva Kemp.
Hello,
Try to use the code <!--more--> in text mode for your posts.
Put it inside the post where you want “Read more” button to appear.
Regards,
Eva Kemp.
Hello,
I’ve just checked the site from my end and it’s showing fine:

Have you enabled Responsive design in Theme Options > Responsive?
Please check it.
Regards,
Eva Kemp.
