Thank you for the login details.
But we also need FTP credentials.
You can watch this video tutorial how to create custom.css. This video is for Legenda theme but the process is the same.
Regards,
Eva Kemp.
Thank you for the login details.
But we also need FTP credentials.
You can watch this video tutorial how to create custom.css. This video is for Legenda theme but the process is the same.
Regards,
Eva Kemp.
Hello,
Sorry for a long delay.
Are you experiencing the same issue with the default theme? Please check.
If this problem appears only with our theme please provide us with FTP and admin panel credentials in Private Content.
Regards,
Eva Kemp.
Hello,
Could you please create custom.css file in the theme folder? Or just rename currect default.custom.css into custom.css and enable it in Theme Options > Custom CSS > On.
Let us know when it’s done.
Thank you.
Regards,
Eva Kemp.
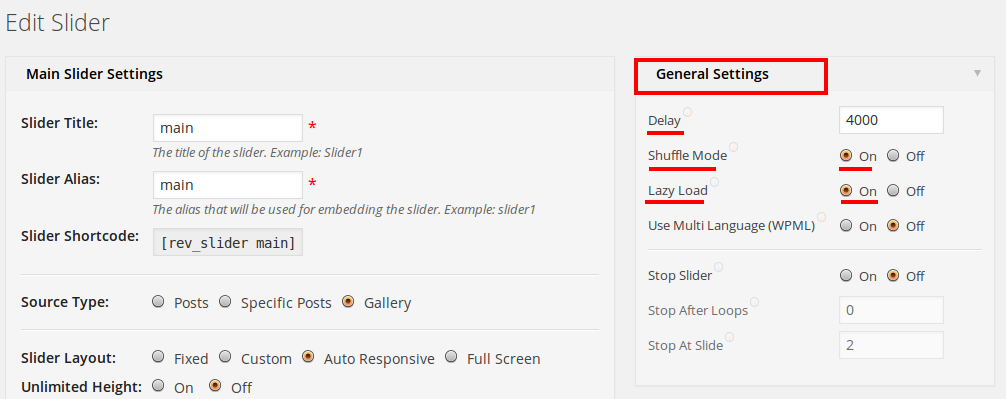
You need to change Revolution Slider settings: in General settings tab you can change the delay of slides and enable Shuffle Mode and Lazy Load.

Regards,
Eva Kemp.
Hello,
You can insert a video file only via text widget, just insert the embed code into the text field.
Sorry but this is the only solution to put video in footer.
Regards,
Eva Kemp.
Hello,
Please provide us with FTP and admin panel credentials.
Also please create custom.css file in the theme directory and enable it in Theme Options > Custom CSS > On.
Regards,
Eva Kemp.
Hello,
1. As I see you have only one slide on the home page. Are we talking about this one? (see in private content).
2. To make the post info invisible you can the following code into custom.css:
.portfolio-item .post-info { display: none; }
Regards,
Eva Kemp.
Hello @kooop,
Sorry, but we don’t know the exact date.
Please take our apologies.
Regards,
Eva Kemp.
Hello,
That’s great.
You are welcome.
Regards,
Eva Kemp.
Hello,
You can decrease the slider size at the bottom. Add the following code into custom.css file:
.slider-container { height: 500px; }
To create custom.css you can rename default.custom.css to custom.css.
Make sure you enabled this file in Theme Options > Custom CSS > On.
Please provide us with the admin panel credentials to check the header issue.
Have you made any changes to the original theme files?
Regards,
Eva Kemp.
Hello,
Please read the woocommerce documentation http://docs.woothemes.com/document/woocommerce-shortcodes/.
You should use the following shortcode for your page: [woocommerce_order_tracking]
Please note we provide support only to the issues that are strictly related to our theme, not to woocommerce features.
Regards,
Eva Kemp.
Shipping Address form will open automatically when clients fill in Billing Address form and click “Continue” button.
Let us know if you need more help.
Regards,
Eva Kemp.
Hello,
Have you made any changes in the original theme files? Have you tried to revert back to the default settings?
If the default settings don’t help, please provide us with FTP and admin panel credentials.
You can create a new row of stores adding submenus to the main menu as you’ve done with the current submenus.
Regards,
Eva Kemp.
Hello,
You need edit the file wp-content/themes/legenda/contacts.php, find the lines with ‘Name and Surname’ and remove “surname”.
Regards,
Eva Kemp.
Hello,
Thank you for the feedback.
You are welcome.
Have a nice day!
Regards,
Eva Kemp.
You are welcome.
Regards,
Eva Kemp.
Hello,
1) You can do this using Teaser (posts) Grid element and choose categories needed. If you want to show new projects, then you can select Order by date.
And if you want to add a slider of recent projects you can use Posts Slider element and choose the needed category and order by date.
2) It can be done only by editing the theme file legenda\framework\portfolio.php
line 41 'rewrite' => array('slug' => 'portfolio') and rename portfolio to whatever you wish.
Regards,
Eva Kemp.
Hello,
You have to assign upsell products for any products you wish.
Please refer to our documentation https://www.8theme.com/demo/docs/legenda/index.html#!/single_product_page > Our offers slider.
Regards,
Eva Kemp.
Hello,
1) Unfortunately you can’t update Visual Composer with your current theme version. Because as you mentioned it is built in. But we are planning to release a new theme update and then you’ll be able to update this plugin. It will be implemented in 2.2 version.
2), 3) Add the following code into your custom.css file:
.main-nav .menu > li > a {font-size: your_value px !important; padding: your_value px;}
We have both support centers working. And we have created a new support form to make a conversation with clients more comfortable, as many questions and issues are very familiar and their solutions are visible on the forum.
Also the questions which need further and longer investigation are redirected to the ticket system support.
Regards,
Eva Kemp.
Hello,
You need to redirect all your changes into the child theme, after that you can update the original theme without losing any changes. Also please watch the tutorial about the theme update.
Regards,
Eva Kemp.
Hello,
You need to click on the dropdown arrow for the form to appear:

Please try and let me know if you need more help.
Regards,
Eva Kemp.
Please check if your shop page on the site is really named as “Shop”.
You should choose the exact page in Settings > Reading for your shop.
Unfortunately we can do little here without checking the issue on our side.
Regards,
Eva Kemp.
Hello,
Please try to rename the plugins folder via FTP. If the site starts working, activate the default theme, rename back the plugins folder and try to disable plugins one by one to check which one is causing the issue.
If it doesn’t help please provide us with the FTP and admin panel credentials.
Regards,
Eva Kemp.
Hello,
Did you made changes in a child theme or the original one?
If you made changes in the original theme files, then they will be overwritten after update.
But you can keep them in the child theme and have it updated successfully. Please refer to http://codex.wordpress.org/Child_Themes
Regards,
Eva Kemp.
Hello,
Please follow the instructions like it’s described in our documentation https://www.8theme.com/demo/docs/legenda/index.html#!/primary_menu > Primary Menu > Menu images.
Also you can watch the video tutorial how to create a menu here.
Also please clarify your last question. Where can I see the row of stores you are talking about?
Regards,
Eva Kemp.
Hello,
I’ve just tried to rename the “plugins” folder and our theme has been activated successfully.
Please try to disable the plugins one by one to see which one is causing the problem.
Also you can enable error display in wp-config.php: change the line define('WP_DEBUG', false); to define('WP_DEBUG', true);
Regards,
Eva Kemp.
Hello,
What WP version do you use? Have you tried to update it?
If it doesn’t help, please provide us with FTP and admin panel credentials.
Regards,
Eva Kemp.
Hello,
Sorry for a long delay.
In this case you have to use media query in custom.css.
Hope these links will help you:
http://css-tricks.com/css-media-queries/
http://www.w3schools.com/css/css_mediatypes.asp
Regards,
Eva Kemp.
Hello,
Sorry for a long delay.
Please provide us with the FTP and admin panel credentials.
Also please clarify the 3rd question. What button do you want to remove?
Regards,
Eva Kemp.
Hello,
Sorry for a long delay. You can change the theme color in Theme Options > Color Scheme > Main Color Scheme > Dark.
And add the following code into custom.css to have light content:
.page-content { background-color: white; }
Don’t forget to enable custom.css in Theme Options > Custom CSS > On.
Regards,
Eva Kemp.
