Hello,
Please provide us with the site and login details to admin panel to investigate the issue, and the information you filled in.
Regards,
Eva Kemp.
Hello,
Please provide us with the site and login details to admin panel to investigate the issue, and the information you filled in.
Regards,
Eva Kemp.
You are welcome.
Hello,
You can remove the image by adding the following code into custom.css file:
.cat-banner { display: none; }
Make sure you’ve created custom.css or renamed default.custom.css to custom.css in the directory wp-content/themes/idstore and turned it on in admin panel > Theme Options > Custom CSS > On.
Regards,
Eva Kemp
Hello,
Unfortunately we can’t reproduce the issue with logo on our side. Could you please provide us with the site and admin panel credentials? Also please attach a screenshot of how the logo is displayed on your device.
To make the menu sidebar the full width you need to change styles for media inquiry in custom.css.
Here is the example of the code:
@media (max-width: 479px) {.mobile-nav {width: 100%;}}
How to create custom.css file you can find here .
Regards,
Eva Kemp
Hello,
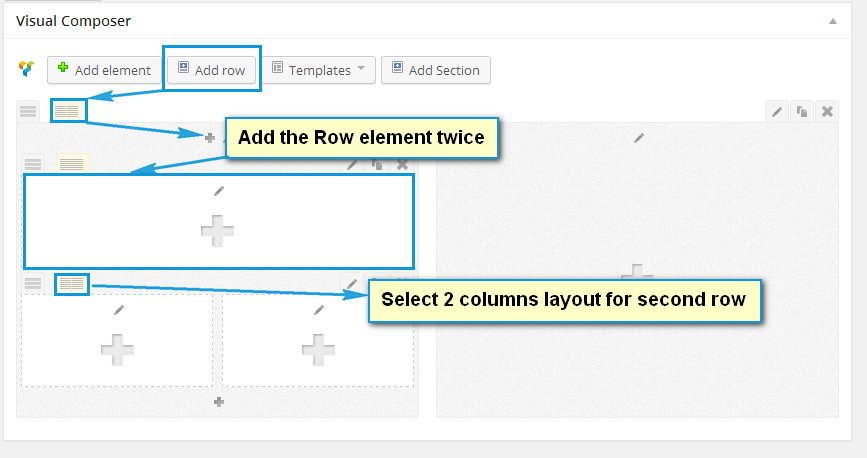
You can create the same blocks using Visual Composer. On this picture you can see how this should be done:

If you have difficulties with it, provide us with the login details to admin panel and we’ll assist you further.
Regards,
Eva Kemp.
Hello,
Please provide us with FTP access, purchase code and we’ll try to update the theme. Don’t forget to create a backup before.
Have you made any changes directly in the theme files? If yes, they will be lost after update.
Regards,
Eva Kemp.
Hello,
We are sorry that you are experiencing such problems after WP update. Our developers are working on this issue and it will be fixed in the soonest updates. Now I can advise you to restore your sites from the backup if you have made it before the WP update.
Regards,
Eva Kemp
Hello,
Could you please provide us with the site and login details to admin panel and FTP?
Also please watch this video how to create footer.
Regards
Thank you for your reply.
Unfortunately we can’t reproduce the issue with logo on our side. Could you please provide us with the site and admin panel credentials?
You can change border color in custom.css, just add the following code and write the color you need:
.main-nav .double-border, .main-nav {
border-top: red;
border-bottom: red;
}
How to create custom.css file you can watch here
Regards
Hello,
1. You might have put wrong url for facebook and twitter boxes. You should insert https://twitter.com/8theme, for example, not #https://twitter.com/8theme.
2. Unfortunately there is no such feature to make different colors for different categories. You just can change the color of active button hover. To do this go to admin panel > Blanco Theme Settings > Color Scheme.
3. A down arrow will appear by default when there is submenu, but this is possible only for the second and further levels, not for the 1st one.
Regards
Hello,
You should add the following code into custom.css:
.product-slider .carousel { height: 251px; }
Change the height value to desired one.
Regards
Thank you for the screenshot.
Could you please provide us with FTP and admin panel credentials to check if we are able to resolve this issue?
Regards
Hello,
Please read the Legenda documentaion https://www.8theme.com/demo/docs/legenda/index.html#!/legenda_theme_options > Legenda Theme Options > Responsive
Regards
You are welcome.
You can remove the image adding the following code to custom.css:
.grid_content.no-sidebar .cat-banner { display: none; }
Let us know if this doesn’t help and we’ll check ourselves.
Regards
Have you tried to upload wider image for a single product page?
I’ve made some changes to Permalinks settings in admin panel and now categories are displaying correctly. Please check.
Regards
You are welcome.
Regards
Hello,
You need add Woocommerce Price Filter widget to Product Page sidebar. Make sure you checked “Enable Sidebar on Product Page” in Blanco Theme Settings > Product Page > Product Display Options.
Regards
Hello,
1. You can change the size of images in admin panel > Theme Options > Products Page Layout > Product Images Width and Product Images Height.
2. Try to upload a wider image and change Product Image in admin panel > Products > Products > open the post and find Product Image block at the right bottom.
3. Please check if the problem with categories is the same with default theme too. If no provide us with login credentials to admin panel and ftp.
You are welcome.
Sorry but unfortunately we are not able to fix this issue as we are not the developers of Safari browser. As I’ve said you before Safari for Windows isn’t supported any more.
Could you please provide us with the link where the background image isn’t displayed? For me it’s showing properly on Safari, except of the video background (and that can be caused by the non-supported version of browser).
Regards
Hello,
This is the compatibility problem with Ajax Add to cart feature. You have to disable it in admin panel > Theme Options > Single Product Page > Ajax “Add to cart” (for simple products only) > Off.
Regards
Hello,
The background image displays on Firefox and Chrome, the problem persists only on Safari for Windows. The reason is Safari for Windows is no longer supported. Try to use some other browser that is updated.
Regards
Hello,
1. I don’t see such problem from my side. Do you have the same issue in another browser?
2. You need disable Nice Scroll in admin panel > Theme Options > General > Nice Scroll > Off.
3. ReadyShipper is a third-party software that we don’t support. You’d better contact their support team to resolve your problem.
Regards
Hello,
Unfortunately, columns sizes for Teaser (posts) Grid are set for a page without sidebar. So, if you want to use this element of Visual Composer, you should disable sidebar for that page.
Regards
Hello,
Try to add the following code to custom.css:
.header-type-variant4 .header-area { background: #FFFFFF !important; }
Also make sure you turned on custom.css in admin panel > Theme Options > Custom CSS.
If the issue persists provide us with login details to admin panel in Private Content.
Regards
Hello,
Unfortunately there is no such feature by default. If you have the appropriate skills you can customize theme files. If you have some difficulties we’ll be able to assist you, but this service isn’t for free.
Let us know if you agree to pay for the additional customization.
Regards
Hello,
As I see the sidebar with filters is showing on the shop page and the option to turn on/off sidebar is present in Theme Options > Product Page Layout > Sidebar.
Your problem was caused by the reason you didn’t replace the files when updating the old theme, but installed a new version as a new theme and left the old version. That’s why all widgets were removed from sidebars. Next time please watch the video tutorial how to update the theme:
Regards
Hello,
Please read the Legenda documentation https://www.8theme.com/demo/docs/legenda/index.html#!/newsletters > Newsletters.
If there are any difficulties provide us with the login credentials to admin panel for further assistance.
Regards
Hello,
Here are the answers to your questions:
1. Go to Theme Options > Single Product Page > Show product name > “Off”
2. There is no option to disable tags on single product page. You can hide it by adding following code in custom.css
.single-product-page .product-info .tagged_as {display: none;}
Watch this video tutorial how to create and enable custom.css https://www.youtube.com/watch?v=Qok2zRedRMY
3. Add the following code into custom.css:
.product .sku_wrapper { display: none !important; }
4. Edit custom.css:
.single-product-page .posted_in { display: none; }
5. In custom.css add the lines below:
.single-product-page .product-info h4 { display: none; }
6. You can rename the tab by editing functions.php file and following the instruction http://docs.woothemes.com/document/editing-product-data-tabs/
7. Also you can remove the tab as described in this documentation http://docs.woothemes.com/document/editing-product-data-tabs/
Regards
Hello,
Unfortunately, columns sizes for Teaser (posts) Grid are set for a page without sidebar. So, if you want to use this element of Visual Composer, you should disable sidebar for that page.
Regards
