Hello,
To change the “Sign in” link you need edit the file et-links.php (line 14) and replace the code <a href="<?php echo get_permalink( get_option('woocommerce_myaccount_page_id') ); ?>"><?php _e( 'Sign In', ETHEME_DOMAIN ); ?></a> with <?php add_modal_login_link(); ?>
Please try it (don’t forget to activate the plugin before).
Regards,
Eva Kemp.
Hello,
You can translate it in the file wp-content/plugins/yith-woocommerce-wishlist/class.yith-wcwl.php (line 351) and file class.yith-wcwl-ui.php (line 64).
Regards,
Eva Kemp.
Hello,
We’re glad you’ve fixed the issue.
Enjoy your work!
Regards,
Eva Kemp.
Hello,
Please provide us with the login credentials to Go Daddy control panel.
Thank you.
Regards,
Eva Kemp.
Hello,
You can hide it using the code in custom.css:
.category-block h3 {
display: none;
}Regards,
Eva Kemp.
Hello,
What changes had you made after which the default font was changed?
Thank you.
Regards,
Eva Kemp.
Hello,
What plugin for register form are you using? I’ve not found it in your wp-admin panel.
Regards,
Eva Kemp.
Hello,
Try to add this code into custom.css:
.rev_slider_wrapper {
margin-top: -20px !important;
}Please note your site is cached, so you may not see the changes.
Regards,
Eva Kemp.
Hello,
Please provide us with FTP credentials as well.
Thank you.
Regards,
Eva Kemp.
Hello,
Please check your widgets in Appearance > Widgets, the banner is added into some widget area via the Text widget.
Regards,
Eva Kemp.
Hello,
You can try to add the search box to your menu as described in this article: http://bavotasan.com/2011/adding-a-search-bar-to-the-nav-menu-in-wordpress/
or use some plugin (for example, http://wordpress.org/plugins/search-box-on-navigation-menu/).
Regards,
Eva Kemp.
Are 777 permissions set for image files or the folder? Try to change them for the image file on this page: http://kitty.co.il/store/disney/lovely-winnie-pooh-sticker/
Also please check if this issue persists with default theme.
Regards,
Eva Kemp.
Hello,
You’re welcome.
Regards,
Eva Kemp.
I’ve removed “margin-top” element and as I see the slider on homepage is full width and full height.
Are you still experiencing any issues?
Regards,
Eva Kemp.
Hello,
Yes, it’s compatible. Mailchimp plugin was used for it: http://wordpress.org/plugins/mailchimp-for-wp/
Regards,
Eva Kemp.
Hello,
Sorry, but the iframe code is related to Google configuration. You’d better contact their support regarding this issue.
Regards,
Eva Kemp.
Hello,
Sorry, but unfortunately there is no such option.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
Hello,
Your image can’t be loaded as such link is written in the source code: src=”http://kitty.co.il/wp-content/uploads/2014/06/”, so there is no image file.
We recommend you to try changing permissions for images to 777 in the wp-content/uploads/2014/06 directory.
If it doesn’t help, please check if this issue persists with default theme.
Thank you.
Regards,
Eva Kemp.
Hello,
I’ve made some modifications and the product categories are displayed fine. I’ve inserted 4 id numbers for the categories you want to be displayed, but only 2 are showing, the reason is “Headwear” and “Sweaters” categories don’t have any products. When you select products for these 2 categories they will appear on the home page as well.
Regards,
Eva Kemp.
Hello,
Have you checked Spam folder in your email account? It could be placed in there.
Regards,
Eva Kemp.
You’re welcome.
Regards,
Eva Kemp.
I’ve reactivated the theme and the menu has appeared in admin panel. Please check it.
Regards,
Eva Kemp.
Hello,
Seems you’ve updated the theme incorrectly. You shouldn’t have renamed the old theme folder and upload the new one, but overwrite the existing theme as described in our documentation: https://www.8theme.com/demo/docs/idstore/index.html#!/upgrade
Please redo the update process. Also update Woocommerce plugin to the latest version.
To change the “categories” text you can via Appearance > Widgets and drag the widget “Categorías de Productos Woocommerce” into “Product Page Sidebar” widget area and set the desired title in there.
I’ve added the following code into custom.css to adjust the products blocks:
.product-grid .product-name {
height: 75px !important;
}You need set price for the product “Anillo de plata 3x3cm” to make it align properly.
I’ve changed height for .breadcrumbs class in custom.css. Please check.
Concerning the picture instead of the text “Shopping Cart” at the top, it requires additional customization which is not for free.
Regards,
Eva Kemp.
Hello,
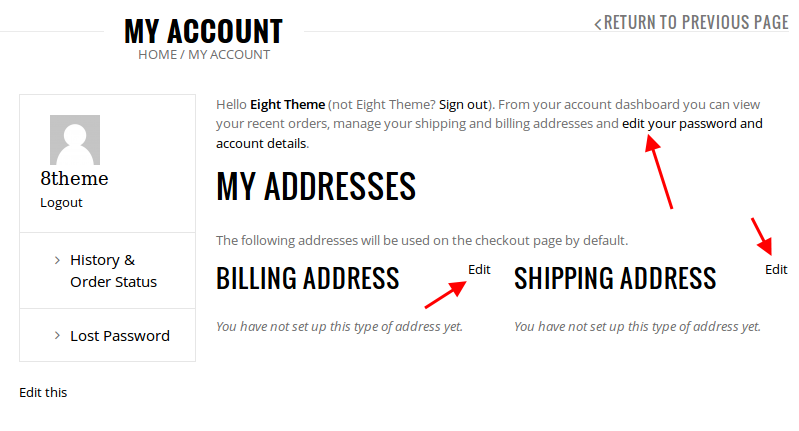
When you’re signed in there are already “Edit” buttons on the page:

Please clarify your last question concerning “New “Endpoint” of woocommerce” with more details.
Thank you.
Regards,
Eva Kemp.
You can try changing the Register page link in the file wp-content/themes/xmarket/et-links.php (line 9) or if you want to edit the default registration page you need modify the file wp-content/themes/xmarket/et-registration.php
Also please view our documentation how the default registration page can be created: https://www.8theme.com/demo/docs/xmarket/index.html#!/registration_page
Regards,
Eva Kemp.
Hello,
Do you wish to replace Register link in the header with the “login” plugin which you installed?
Regards,
Eva Kemp.
The changes have been made in custom.css file. Please check it there.
Regards,
Eva Kemp.
Please check it now. The changes aren’t visible on the site because of the cache, so check it via proxy: http://anonymouse.org/cgi-bin/anon-www.cgi/http://akbida.com/test-slider/
Try to remove cache folders via FTP and disable cache plugins.
If you want to have the identical slider as on our demo site, then you can import it as described in our documentation (https://www.8theme.com/demo/docs/leader/#!/slideshow) and just replace slides with your images.
Regards,
Eva Kemp.
Hello,
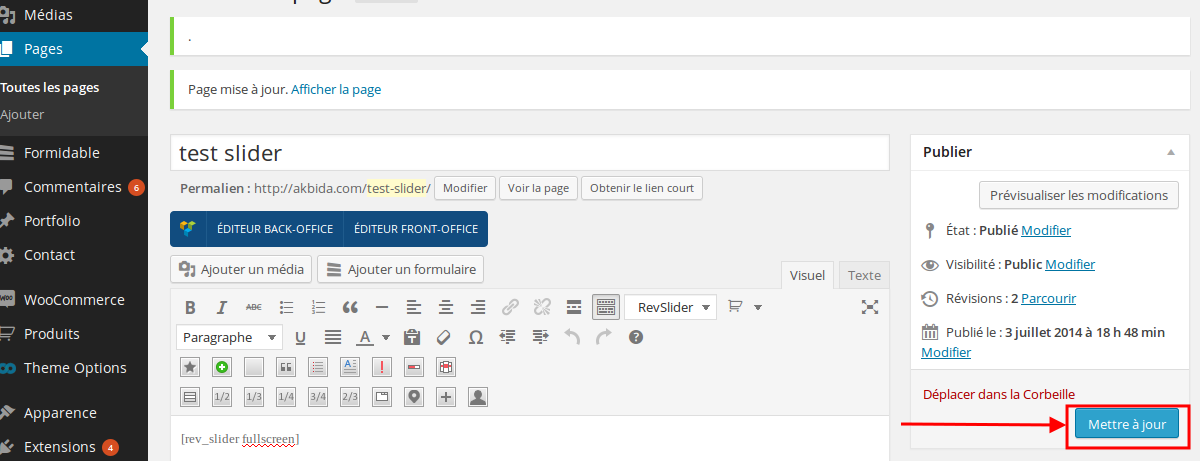
I’ve changed the settings in Revolution Slider for “fullscreen” slider. You can check it in the settings.
To make the changes take effect you need update the page:

Please check your test page now.
Regards,
Eva Kemp.
