Theme Installation Page Post Product Layout settings
August 14, 2019 at 5:57 AM[8theme] Page Layout (single page/post)


Header type - Select the header type, if different from that selected in Theme Options.
Custom header - Set a custom header that created using a static block.
Enable header overlap
Sidebar Position - Select the sidebar position, if different from that selected in global Theme Options.
Widget Area - Choose the widget area you wish to display. You may use the custom one.
Sidebar width - Set the width of the sidebar on this page/post.
Custom navigation for this page – Select this option to use different navigation from the default.
Custom navigation right
Custom mobile navigation for this page
One page navigation
Full page sections
Page background
Show Page Heading - Enable/Disable page heading.
Breadcrumbs Style
Background image for breadcrumbs
Use custom footer for this page
Logo image for this page
Show revolution slider instead of breadcrumbs and page title - This option allows you to use the full-width slider instead of page heading.
Post Layout

Hide featured image
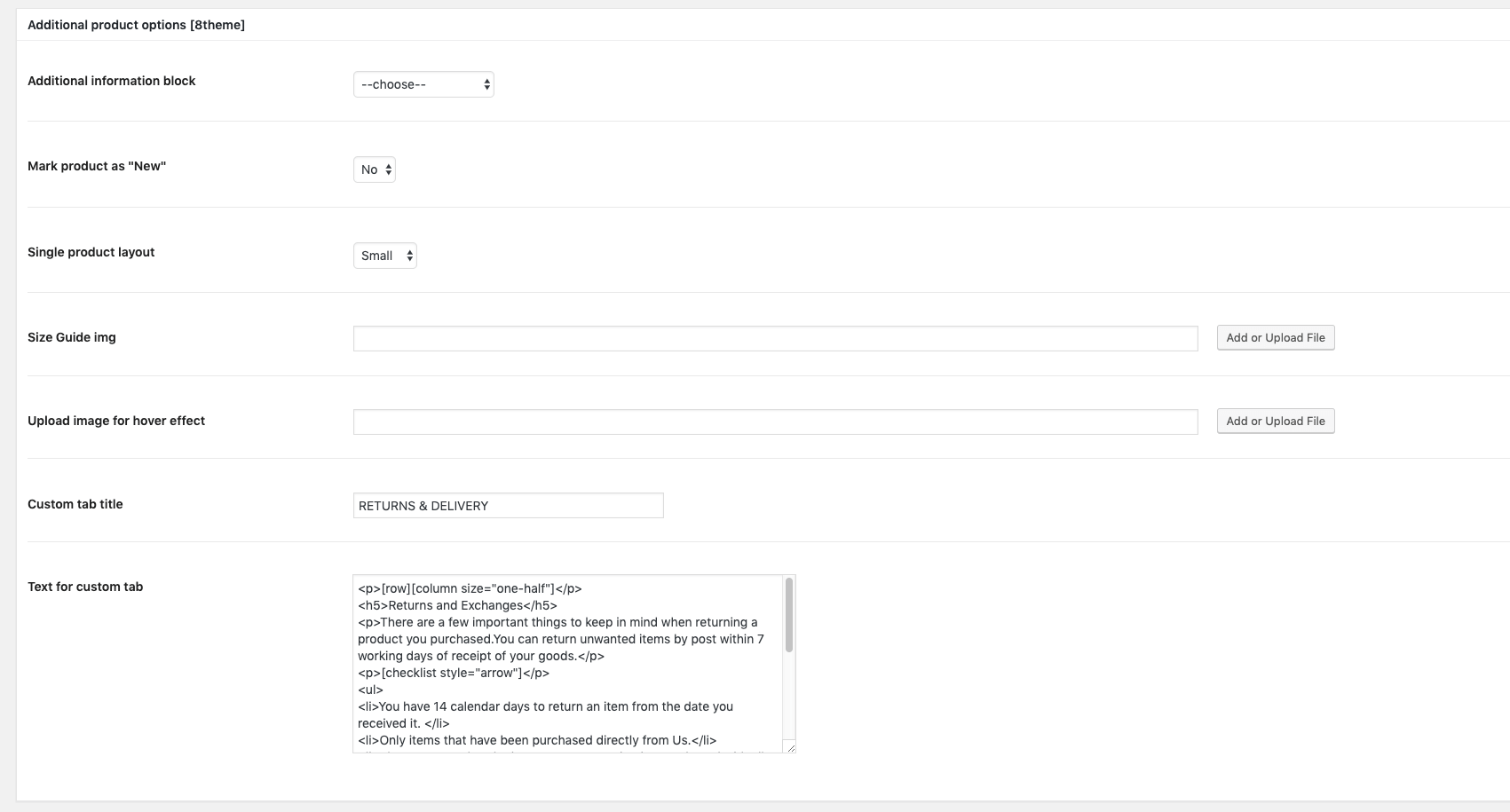
Additional product options [8theme]

Additional information block - Use Static Blocks to show additional information for your product. It will be displayed below the product tabs.
Mark product as "New" - Add "New" label on product. Make sure that "NEW" icon is enabled in Theme options > Shop.
Single product layout - Choose the layout type for a product.
Size Guide img - This option allows you to upload the size guide for a product.
Upload image for hover effect - This Image will be shown on product hover if "Product Image Hover" is "Swap" in Theme Options > Products Page Layout.
Custom tab title - Custom tab title.
Text for custom tab - Custom tab text.