Theme Installation Main Theme Options
August 14, 2019 at 5:29 AMLegenda is managed through the 8Theme Options and [8theme] Page Layout settings. 8Theme Options is located in Dashboard > Theme Options, where the settings are organized into logical tabbed sections. These are the global options for your website. If you want to set specific options for a specific page, post, or product, set them in [8theme] Layout settings, which has a higher priority and is located in every page/post/product.
General

Site Layout: theme has a boxed or a wide layout. When you have the boxed version activated, you can choose if the background be a custom image, a pattern or a solid color;
"Back To Top" button: ability to turn on/off the button “Back to top” or select its form;
Fixed navigation: ability to fix main navigation in header while the rest of the content moves, when users scroll down in a website;
Nice Scroll: ability to turn on/off modified scroll;
Show products in cart count on the favicon: you may display cart count on favicon;
Show loader on mobile: shows loader icon until site loading on mobile devices;
Google Analytics Code: to use google analitics add your code into this filed;
Disable default Open Graphs meta tags
Modules

Enable Portfolio, Brands, Testimonials, Static Blocks.
Color Scheme

Main color scheme: general color of your theme (dark or light);
Main Color: the color used in the most of links, buttons, and other elements;
Price Color: sets color for price;
Site Background: you can set background whatever you like;
Header color scheme (Only for transparent header type)
Fixed header color
Fixed header background color
Breadcrumbs background
Mobile menu background
Mobile menu borders
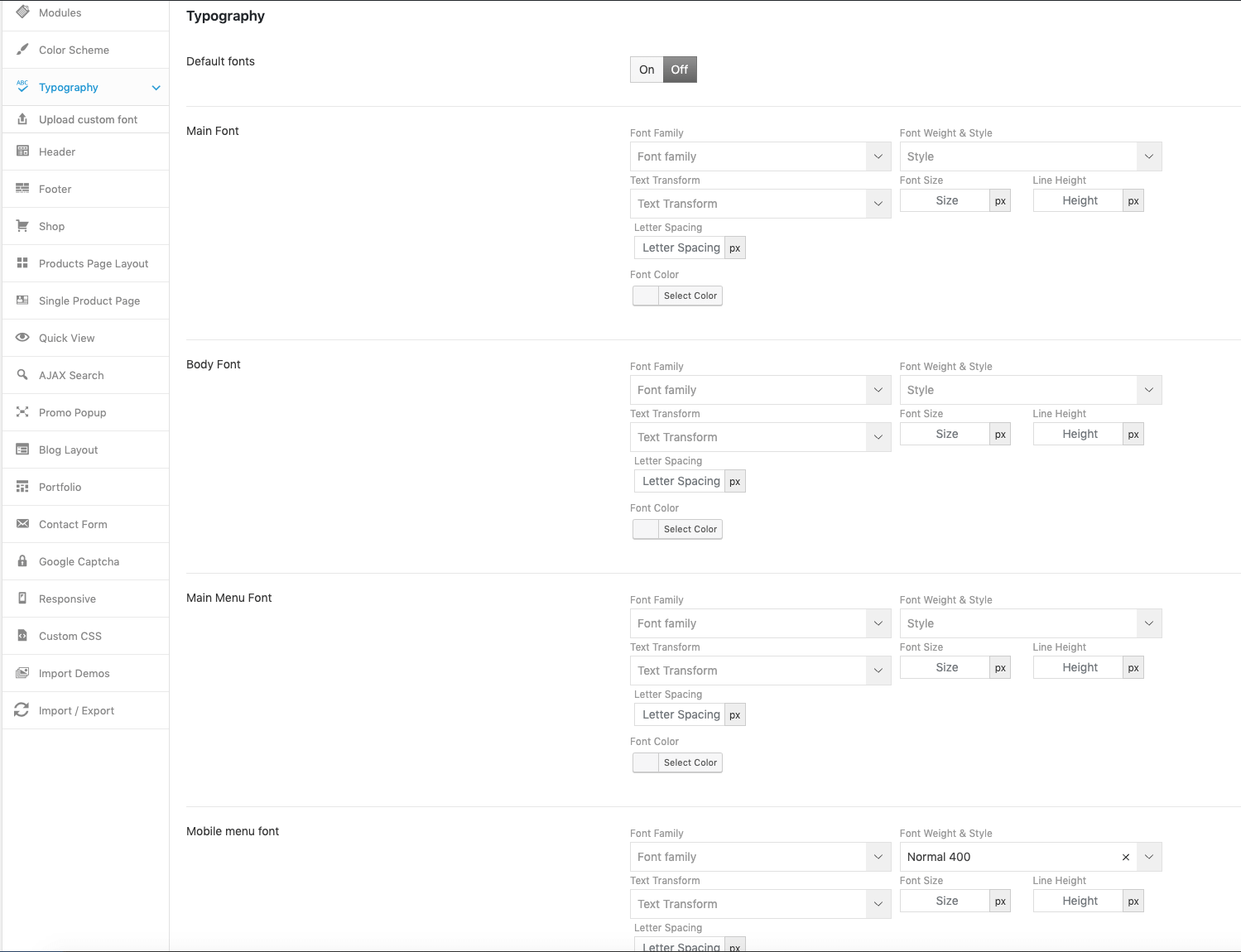
Typography

Default fonts
Main Font
Body Font
Main Menu Font
Mobile menu font
Mobile headings font
H1, H2, H3, H4, H5, H6: the font styles used for headings;
Upload custom font

Upload the custom font to use throughout the site. For full browser support it's recommended to upload all formats. You can upload as many custom fonts as you need. The font you upload here will be available in the font-family drop-downs at the Typography options.
Header

Enable Top bar: you can enable/disable top bar;
Enable hidden top panel: you can enable additional top widget area;
Header Type: ability to select header type which you prefer;
Enable languages area: ability to turn on/off "Place in header top bar" widget area;
Use right side panel: the ability to turn on/off additional panel at the right side (Right side panel widget area);
Logo image: you can upload your logo;
Logo image for fixed header: you can upload your logo;
Favicon: you can upload your favicon;
Enable top links (Register | Sign In): the ability to turn on/off links in the header;
Enable cart widget: ability to turn on/off the shopping cart widget;
Enable search form in header: ability to turn on/off the search box in the header;
Show wishlist link: ability to show/hide wishlist link in header;
Breadcrumb Type: ability to choose preferred type of bredcrumbs;
Footer

Footer type: ability to choose preferred type of footer color;
Show footer demo blocks: will be shown if footer widget areas are empty
Shop

Just Catalog: ability to turn on/off "Add To Cart" button and shopping cart;
Checkout page: ability to select type of checkout process view;
Enable Ajax Filter: filtering products without reloading page, selection of all available values will occur instantaneously;
Enable Navigation Accordion: add Accordion functionality to categories navigation;
Enable "Out Of Stock" label: ability to turn on/off "out of stock; label on shop page;
Enable "NEW" icon: display the "NEW" icon (you can set your own image as its icon in the same place) for products that marked as new ones;
"NEW" Icon width
"NEW" Icon height
"NEW" Icon Image
Enable "Sale" icon: display the "SALE" icon (you can set your own image as its icon in the same place) for products that have special price;
"SALE" Icon width
"SALE" Icon height
"SALE" Icon Image
Product Page Banner: image that is shown on default product page;
Text for empty cart: enter custom content that displays when cart is empty;
Text for empty category: enter custom content that displays when category is empty;
Products Page Layout

Products view mode: you can select mode of displaying store items;
Products per page: you can set number of products to display before numeration appears;
Layout: sets sidebar position (without sidebar,left or right);
Sidebar position for mobile
Category description position
Product Image Hover: you can change the hover effect for products on grid;
Number of words for description (hover effect): number of first words that will be taken from short description of product for hover effect "Description";
Show product name: ability to show/hide product name on shop page;
Show product categories: ability to show/hide categories of this product on shop page;
Show Price: ability to show/hide price on shop page;
Show "Add to cart" button: ability to show/hide "Add to cart" button on shop page;
Single Product Page

Sidebar position: sets sidebar position on single product page;
Location of upsell products: sets upsell products slider position on single product page;
Show related products: show/hide Related Products slider;
Hide out of stock items from related products
Ajax "Add To Cart" (for simple products only): you can disable/enable pop up little window on single product page indicating that cart has been updated, and then lets the user choose between “Go to Checkout” and “Continue Shopping”;
Show Product Name: ability to turn on/off product name;
Zoom effect: ability to choose preferred zoom effect or disable this function;
Enable Lightbox for Product Images: ability to turn on/off Lightbox feature for product image (to use our lightbox feature go to WooCommerce > Settings > General > Styles and Scripts > Scripts and disable WooCommerce Lightbox);
Tabs type: ability to choose preferred type of tabs;
Show share buttons: you can disable/enable share buttons;
Custom Tab Title: enter custom tab title for all products;
Custom Tab content: enter custom content you would like to output to the product custom tab (for all products);
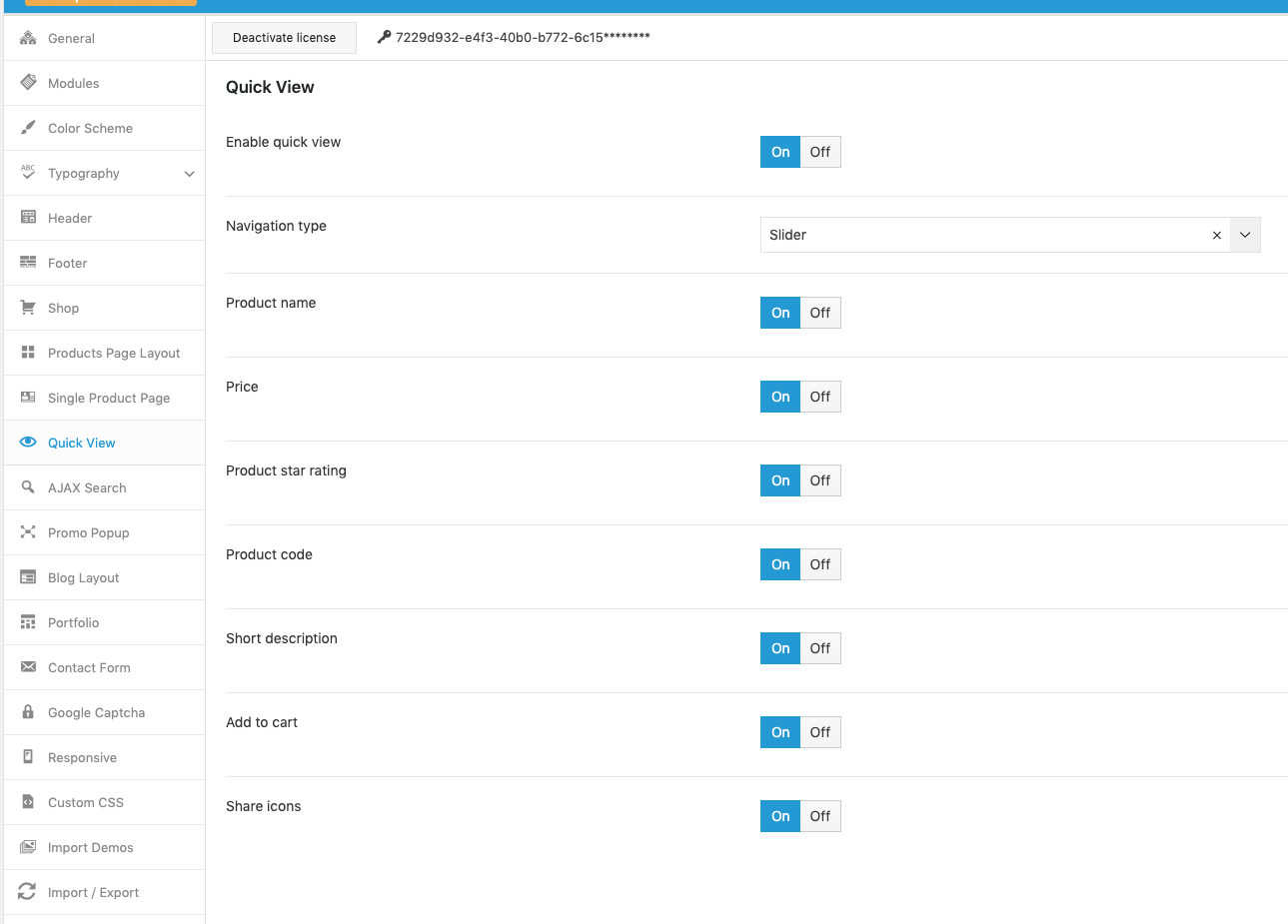
Quick View

Enable Quick view: ability to turn on/off quick view feature on grid;
Navigation type
Product name: show products name in quick view window;
Price: show price in quick view window;
Product star reting: show product star reting in quick view window;
Product code: show product code in quick view window;
Short description: show short description in quick view window;
Add to cart: show add to cart button in quick view window;
Share icons: add share icons in quick view window;
AJAX Search

Search by products
Show out of stock products in Ajax search form
Search by posts
Search by projects
Search by pages
Search result count
Promo Popup

Enable promo popup: ability to enable Promo Popup;
Popup content: enter content you would like to output to Promo Popup;
Popup width: sets popup width;
Popup height: sets popup height;
Popup background: ability to upload background image or set bg color of popup;
Blog Layout

Blog Layout: select layout which is suited for your blog;
AJAX Infinite Posts Loading: allows you to load more posts without reloading page. (for Grid Layout only!;
Enable Lightbox For Blog Posts: ability to turn on/off Lightbox feature for post images;
Enable Sliders for posts images: ability to turn on/off slider for images uploaded to your post;
Show Previous and Next Posts links: you can disable/enable previous and next links;
Show Post title
Show Share buttons: you can disable/enable share buttons;
Excerpt length (words)
Sidebar position: sets sidebar position on blog page;
Sidebar width: sets sidebar width on blog page;
Sidebar position for responsive layout: you can set where will the pages sidebar on mobile version be;
Portfolio

Items per page: you can set number of projects on page;
Columns: you can display projects in desirable quantity per row;
Show Project names: you can show/hide project name;
Show ByLine: you can show/hide post info on Portfolio page;
Show Excerpt: you can show/hide excerpt;
Show Recent Projects: ability to show/hide your Recent Works on project page;
Enable Comments For Projects: you can enable/disable the ability to leave comments for project;
Enable Lightbox For Projects: ability to use lightbox on portfolio and project page;
Project Images Width: you can set width of project images;
Project Images Height: you can set height of project images;
Contact Form

Enable Google Map: ability to show/hide map on contact page;
Choose contact page layout: ability to select contact page layout which you prefer;
Your email for contact form: you can enter your e-mail here to receive letters sent via contact form;
Privacy policy for contact form
*Longitude and Latitude for google map: you can mark your location on Google map;
Google Map API
Privacy policy for registration forms
Google Captcha

Site key
Secret key
Responsive

Enable Responsive Design: you can turn on/off theme responsive design;
Large resolution from: specifies the starting width when the full width design will be activated;
Custom CSS

Once you've isolated a part of theme that you'd like to change, enter your CSS code to the fields below. Do not add JS or HTML to the fields. Custom CSS, entered here, will override a theme CSS. In some cases, the !important tag may be needed.
Global Custom CSS
Custom CSS for desktop (992px+)
Custom CSS for tablet (768px - 991px)
Custom CSS for mobile landscape (481px - 767px)
Custom CSS for mobile (0 - 480px)
Import Demos

Install base demo content
Home pages
Demo versions
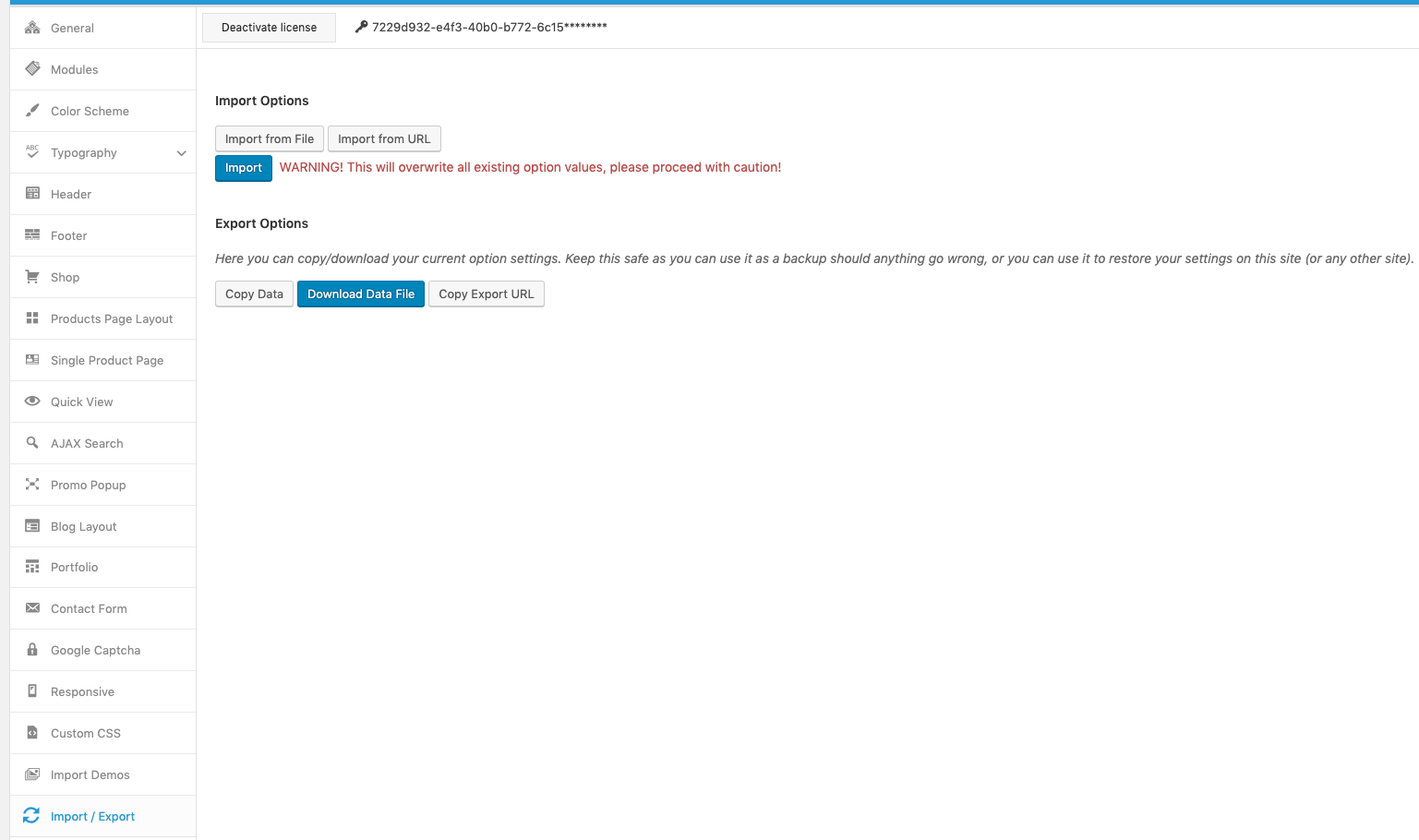
Import / Export

Import or Export your theme configuration: use this function for creating backup of the settings and possibility to come back to them, if the future changes be unsuccessful.